Вертикальная планировка территории участка при строительстве частного дома
РЕКЛАМА
Начиная строительство частного дома на участке необходимо правильно выбрать посадку дома по вертикали – определить, на какой высоте расположить уровень пола первого этажа (высоту цоколя) и как изменить вертикальную планировку грунта на площадке строительства.
Правильные посадка дома и вертикальная планировка участка необходимы для решения следующих задач:
РЕКЛАМА
- Обеспечить расположение котлованов, траншей, подушек и фундаментов выше уровня грунтовых вод.
- Отведение ливневых и паводковых вод от дома и далее за пределы участка.
- Размещение надфундаментных конструкций (стен, цокольного перекрытия) выше уровня снегового покрова в месте строительства для защиты их от увлажнения.
Для решения этих задач необходимо:
- Выполнить геодезическую съемку участка или, как минимум, определить перепад высот участка в границах строительства, а также провести изыскания для оценки уровня грунтовых вод и степени морозного пучения грунта.

- Повысить общий уровень строительной площадки, устраивая подсыпку (насыпь) из грунта.
- Выбрать конструкцию фундаментов, позволяющую расположить их выше уровня грунтовых вод – незаглубленные, мелко заглубленные фундаменты для дома без подвала.
- Определить высоту цоколя — высоту надземной части фундамента.
- Правильно сделать отмостку, приповерхностные водоотводные лотки, а также выполнить планировку рельефа для отвода дождевых и талых вод от дома и с участка.
- Устроить глубинный дренаж для отвода грунтовых вод от дома.
- Выполнить геодезическую съемку участка или, как минимум, определить перепад высот участка в границах строительства, а также провести изыскания для оценки уровня грунтовых вод и степени морозного пучения грунта.
Геодезическая съемка участка строительства частного дома
Выполнение геодезической съемки участка строительства лучше заказать специалистам. Самостоятельно необходимо, хотя бы, определить перепад высот поверхности грунта в углах фундамента и на участке строительства. Перепад высот определяют с помощью геодезического нивелира, лазерного или гидравлического уровня.
Кроме того, в границах строительства проводят изыскания и определяют:
- Тип грунта и его строительные свойства.

- Уровень подземных грунтовых вод.
- Степень морозного пучения грунта.
- Тип грунта и его строительные свойства.
Вертикальная планировка строительной площадки частного дома
Анализируя результаты геодезической съемки и изысканий, определяют и оценивают степень отклонения поверхности строительной площадки от горизонтального уровня.
Строительная площадка может быть:
- Почти идеально ровной и горизонтальной.
- Иметь небольшой уклон с перепадом высот в границах фундамента не более 0,4 м.
- Иметь значительный уклон с перепадом высот в границах фундамента в пределах 0,4-1 м.
- На крутом склоне с разностью уровней в границах фундамента более 1 метра.
На строительных площадках, как с уклоном, так и без уклона, необходимо всегда предусматривать и выполнять искусственное повышение уровня грунта, путем подсыпки (насыпи) стороннего грунта.
Устройство под домом насыпи имеет следующие преимущества:
- Повышается несущая способность грунта под подошвой фундамента.

- Уменьшается толщина слоя промерзания естественного пучинистого грунта, что приведет к снижению сил морозного пучения грунта под подошвой фундамента.
- Создаются или улучшаются условия для отвода дождевых и талых вод с площадки строительства.
- Работы по устройству фундамента всегда выполняются в сухой зоне, выше уровня грунтовых вод.
- Появляется возможность повышения общего уровня поверхности участка вокруг дома при благоустройстве, завозе на участок плодородного грунта. Уровень грунта на участке, в результате различной хозяйственной деятельности, с годами повышается. Дом без насыпи со временем окажется в яме.
- Исключается необходимость вывоза грунта, вынутого из котлованов и траншей, за пределы участка. Весь грунт укладывается в насыпь под домом.
- Повышается несущая способность грунта под подошвой фундамента.
Вертикальная планировка на участке без уклона
Чаще всего идеально ровными с высоким уровнем грунтовых вод бывают строительные площадки, расположенные в низинах, заболоченные. Рельеф участка и территории вокруг не способствует быстрому стоку ливневых и паводковых вод.
Рельеф участка и территории вокруг не способствует быстрому стоку ливневых и паводковых вод.
Необходимым условием строительства дома на таких площадках является устройство мелко заглубленного или незаглубленного фундамента и грунтовой насыпи.
| На ровной горизонтальной строительной площадке устраивают грунтовую насыпь. а – мелко заглубленный фундамент; б – незаглубленный фундамент; 1 – фундамент-цоколь; 2 – грунтовая насыпь; 3 – отсыпка под отмостку; 4 – отмостка; 5 – ливневый лоток; у.г.в. – уровень грунтовых вод. |
Толщину грунтовой насыпи рекомендуется делать в пределах 0,2-0,5 м. Для отсыпки насыпи можно использовать любые грунты, не содержащие органических включений – торфа, растительности и пр. Грунтовую подушку фундамента и насыпь в границах траншей отсыпают песчано-гравийной смесью с послойным уплотнением.
Если у Вас ровный горизонтальный участок в болотистой местности, то читайте далее: Фундамент для дома на болоте.
Устройство насыпи создает преимущества для строительства дома не только на болоте, но и в других случаях ровных горизонтальных площадок. при любых других грунтовых условиях.
Строительство дома на склоне — на участке с уклоном
На участке с уклоном, с перепадом высот в границах фундамента до 1 м., выгодно делать выравнивающую отсыпку грунта на площадке строительства.
Подошву всех частей фундамента на склоне размещают в одном горизонтальном уровне.
При перепаде в границах фундамента высоты естественного грунта до 0,3-0,4 м., площадку строительства выравнивают отсыпкой в горизонтальный уровень. Высота надземной части фундамента-цоколя на такой выровненной в горизонт площадке получается одинаковой по всей площади дома.
При перепаде высот естественного грунта менее 0,4 м площадку строительства дома выравнивают отсыпкой в горизонтальный уровень. 1 – фундамент-цоколь; 2 – отсыпка грунта; 3 – отсыпка грунта под отмостку; 4 – отмостка; 5 – ливневый лоток. |
Устройство фундамента на склоне получается наиболее экономным, если подошву фундамента в нижней части склона разместить на поверхности, на уровне природного грунта, а заглубляют фундамент только в нагорной части площадки.
Отсыпку грунта в насыпь, для выравнивания площадки, производят после окончания всех работ по устройству фундамента.
Если перепад высот природного грунта на площадке более 0,4 м., до 1 м., то отсыпку грунта выгодно выполнять не в горизонт, а только с целью некоторого снижения величины перепада высот на площадке строительства.
| При перепаде высот естественного грунта более 0,4 м. отсыпку грунта выполняют не в горизонт, а только с целью искусственного уменьшения перепада высот. |
В этом варианте бывает выгодно в нижней части склона сделать ленточный фундамент на насыпи, поднять подошву всего фундамента выше уровня природного грунта (выше, чем это показано на рисунке). Это приведет к снижению высоты всей ленты фундамента-цоколя, но потребует увеличения объема грунтовой отсыпки.
Это приведет к снижению высоты всей ленты фундамента-цоколя, но потребует увеличения объема грунтовой отсыпки.
В нижней части склона срезают растительный слой грунта и отсыпают под лентой фундамента подушку из песчано-гравийной смеси. В нагорной части склона роют траншею и отсыпают подушку фундамента в одном горизонтальном уровне. Толщину и ширину песчаной подушки определяют в результате расчёта ленточного фундамента.
Выравнивающую отсыпку грунта на площадке строительства удобнее производить после окончания всех работ по устройству фундамента.
Под подошвой фундамента высоту подушки не рекомендуется делать более 0,6 м. Насыпной грунт послойно уплотняют, но все равно, его не удается уплотнить до природного состояния. Грунт со временем доуплотняется. Толстый слой насыпного грунта под фундаментом может привести к недопустимым деформациям.
Строительство дома на крутом склоне
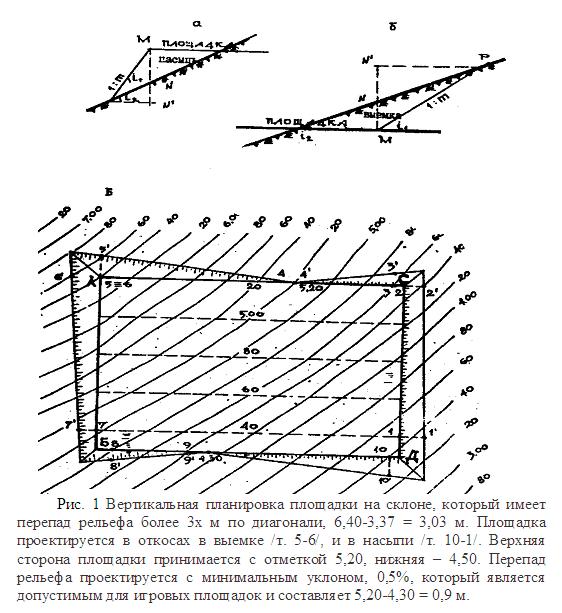
Если перепад высот природного грунта на площадке в границах фундамента более 1 м. , то в конструкции дома выгодно предусмотреть цокольное помещение, которое размещают в нижнем уровне фундамента. Фундамент дома в этом случае делают ступенчатым, что уменьшает объем земляных работ и снижает стоимость устройства фундамента.
, то в конструкции дома выгодно предусмотреть цокольное помещение, которое размещают в нижнем уровне фундамента. Фундамент дома в этом случае делают ступенчатым, что уменьшает объем земляных работ и снижает стоимость устройства фундамента.
Для защиты цокольного помещения от влаги вокруг фундамента обязательно устраивают пристенный дренаж.
Читайте: «Как сделать пристенный дренаж вокруг фундамента дома.»
Стена железобетонного монолитного ступенчатого фундамента, расположенная по оси вдоль склона: 1 — стержни продольной арматуры; 2 — высота ступени фундамента; 3 — стержни поперечной арматуры; 4 — лента фундамента
Высоту ступеней, поз.2 на рисунке, и их количество выбирают с учетом угла наклона природного грунта на участке, а также строительных свойств грунта в основании фундамента.
На склоне существует опасность сползания природного грунта вдоль поверхности скольжения. Такое оползание происходит в случае, если силы, действующие на грунт вдоль склона, превышают несущую способность грунта.
Строительство дома на склоне увеличивает нагрузку на грунт от веса здания. Кроме того, дом может стать причиной снижения несущей способности грунта в результате нарушения стока воды и увлажнения грунта на склоне.
При проектировании дома на крутом склоне следует особенно тщательно выполнить изыскания, определить строительные свойства грунта и оценить устойчивость грунта на склоне. Обязательно предусматривают устройство дренажа для отвода поверхностных и подземных вод.
На фундамент дома с нагорной стороны склона действуют силы бокового давления грунта. Существует риск сползания дома вниз по склону, если фундамент слабо защемлен в грунте. Поэтому, уменьшать глубину заложения в грунт фундамента на склоне следует осмотрительно. Необходимо учитывать строительные свойства грунта на участке, тип фундамента, вес дома, величину уклона.
Отвод дождевых и талых вод с участка
Для отвода воды от дома и с участка необходимо правильно выполнить отмостку, а также организовать сбор и удаление воды через систему поверхностного дренажа.
Как правильно сделать отмостку для частного дома
Задача отмостки – защитить фундамент и грунт в основании фундамента от увлажнения поверхностными водами.
До устройства отмостки, уровень грунта вокруг цоколя дома необходимо обязательно поднять над окружающей местностью. Для этого устраивают подсыпку грунта на высоту не менее 100 мм., поз. 3 на рисунках выше.
При выборе толщины подсыпки под отмостку следует учитывать, что, в результате хозяйственной и агротехнической деятельности человека, уровень грунта на участке вокруг дома с годами будет подниматься. Отмостка на протяжении всего срока службы здания должна оставаться выше уровня окружающей дом местности.
Отмостку устраивают на ширину не менее 800 мм. от цоколя дома, поз. 4 на рисунках выше. Отмостка обязательно должна перекрывать засыпку пазух котлована и траншей фундамента. Засыпку пазух производят водопроницаемым песчаным грунтом. Широкая отмостка должна предотвращать попадание поверхностной воды в этот грунт и далее к фундаменту.
Для обеспечения водонепроницаемости, отмостку делают из монолитного бетона, обеспечивая при укладке бетона уклон в сторону от цоколя не менее 5% (перепад уровня 5 см. на 1 м. ширины отмостки).
На пучинистых грунтах отмостку следует заливать не сплошной лентой, а секциями длиной 1,5-2,5 м. Отмостка, разделенная на такие блоки, легко выдерживает возможные неравномерные перемещения грунта.
Товары для строительства и ремонта
⇆
| Так отмостку не делают! Ошибки : а – отмостка не приподнята над уровнем грунта на учаске; б – кроме того, отмостка не перекрывает засыпку пазух траншей фундамента. |
При неправильно устроенной отмостке (см. рисунок) вода с поверхности легко проникнет к фундаменту.
Дренаж на участке для частного дома
Для сбора и организованного отвода дождевой и талой воды с участка необходимо сделать поверхностный дренаж – водосточные лотки по поверхности участка.
На участке с уклоном, до строительства дома, поверхностные воды могли свободно стекать по склону. Дом станет препятствием для стока, и вода будет собираться у стен с нагорной части дома.
Для сбора и отвода воды, стекающей по склону, вдоль отмостки с нагорной части дома укладывают лоток, поз. 5 на рисунках выше.
Эти же лотки могут принимать воду из водосточной системы крыши. Для этого лотки устраивают вдоль отмостки и с других сторон дома.
Дренажные лотки на участке устраивают также для сбора и отвода воды с площадок с твердым покрытием. Лотки поверхностного дренажа выводят в удобное место для сброса воды на рельеф за пределы участка.
На некоторых участках весной, в верхнем слое грунта, появляется вода –верховодка. Верховодка появляется на участках, где верхний слой грунта водопроницаемый — песчаный, а ниже лежит слой водоупорной глины.
Стекающая по склону верховодка задерживается фундаментом, накапливается, замачивает и размывает грунт возле фундамента.
Для защиты фундамента от верховодки выполняют глубинный дренаж в виде завесы:
| Перехватывающий глубинный дренаж – завеса, защищает фундамент дома от верховодки. Трубу дренажа прокладывают по нагорной части участка поперек склона на глубине ниже подошвы фундамента. 5 – труба дренажа; 6 – дренажный колодец; 7 – приемный колодец. |
Высота цоколя частного дома
В большинстве климатических зон России толщина устойчивого снежного покрова зимой составляет в средней полосе 0,5-0,7 м., а на северах более 1 м.
Весной, при таянии снега, надфундаментные конструкции (стены, цокольное перекрытие), расположенные ниже снегового покрова будут увлажняться. Влага может передаваться в помещения дома, а сами конструкции будут постепенно разрушаться. Особенно быстро пострадает от увлажнения наружная отделка нижней части стен.
Летом, увлажнение нижних частей стен может происходить в результате разбрызгивания капель дождя, падающих на отмостку.
Для защиты наружных стен дома от поверхностного увлажнения строительные правила устанавливают минимальную высоту цоколя не менее 0,2м. от уровня отмостки.
Как указано выше, толщина отмостки должна быть не менее 100 мм. плюс к этому, высота грунтовой подсыпки под отмосткой тоже 100 мм. Таким образом высота цоколя от уровня грунта в самом высоком месте стройплощадки должна быть не менее 0,4 м.
Для дома с деревянными стенами, не защищенными снаружи какой-либо водоустойчивой облицовкой, высоту цоколя следует выбрать не менее высоты снежного покрова в месте стройки.
Как выбрать высоту цоколя для других вариантов стен читайте далее: Высота, размеры, гидроизоляция и утепление цоколя дома.
Посадка по вертикали подвала частного дома
С учетом всего выше сказанного, ниже на рисунке показан пример заглубления в грунт по вертикали подвала частного дома. В подвале предусмотрено устройство окон.
Посадка по вертикали подвала частного дома. 1 — фундаментная плита; 2 — стены подвала; 3 — оконный проем; 4 — выравнивающая отсыпка грунта; 5 — отмостка; 6 — ливневый лоток; 7 — трубы пристенного дренажа. |
Читайте далее: Как сделать пристенный дренаж вокруг фундамента дома для защиты подвала от влаги.
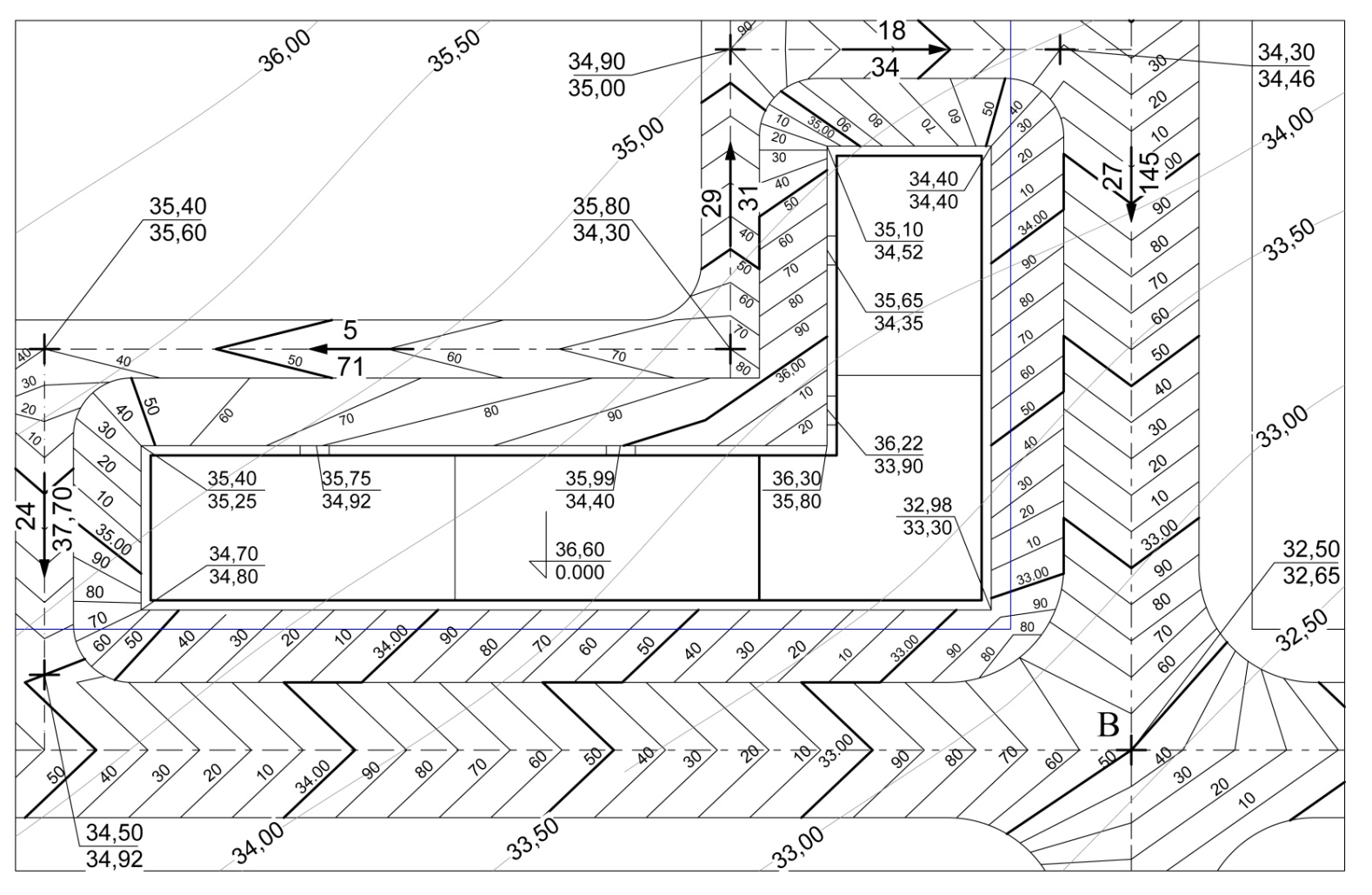
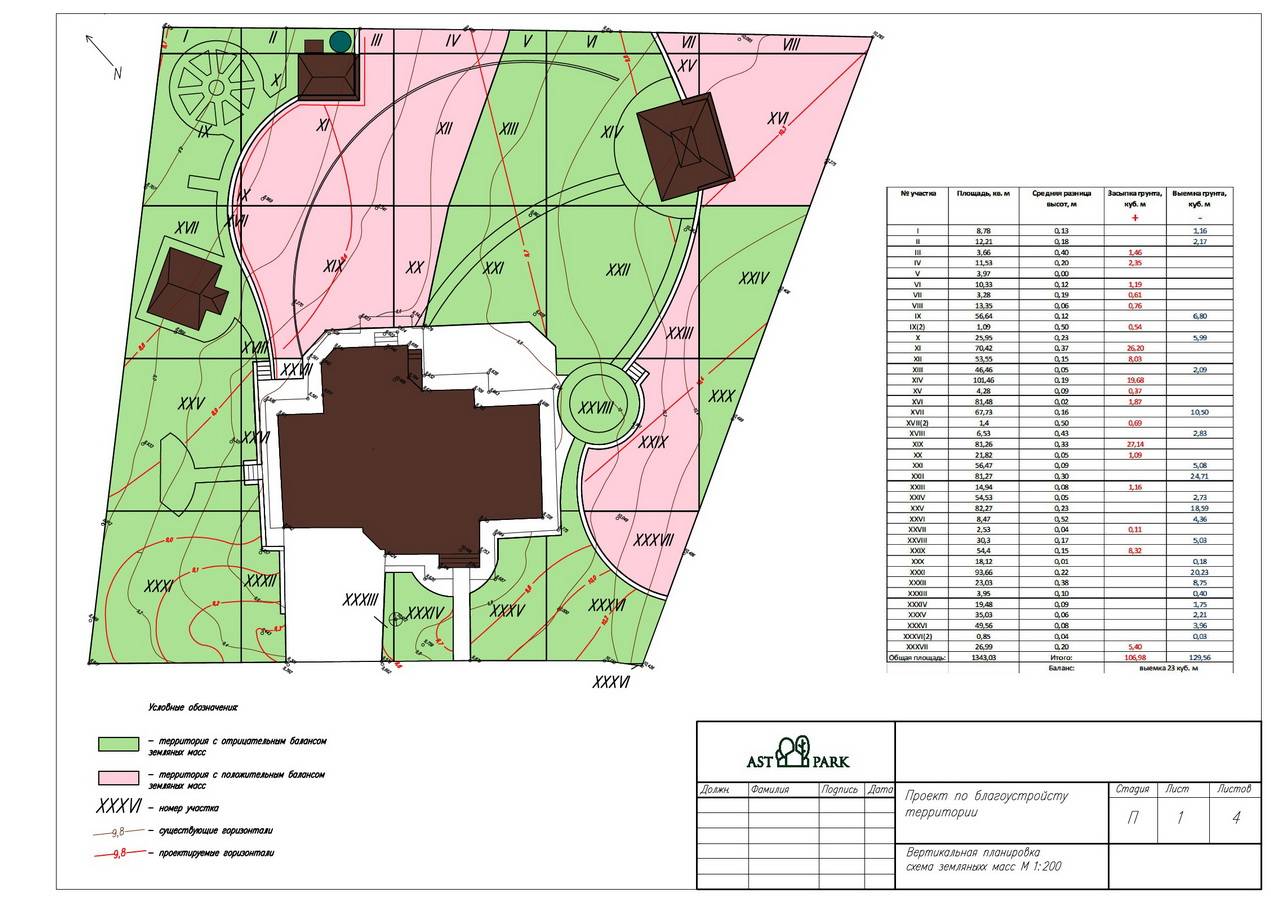
Вертикальная планировка площадки строительства | ПТО
Вертикальную планировку площадки строительства выполнять согласно рабочим чертежам в соответствии с требованиями ППР, СП45.13330.2012.
К вертикальной планировке площадки приступают после завершения этапа демонтажных работ.
К подготовительным операциям по вертикальной планировке площадки относятся:
– геодезическая разбивка контуров планировки и нулевой линии с установкой разбивочных знаков и реперов.
Земляные работы по вертикальной планировке площадки строительства производятся в следующей технологической последовательности:
– разработка грунта планировочной выемки и перемещение в планировочную насыпь;
– транспортировка недостающего грунта автосамосвалами;
– отсыпка и планировка грунта планировочной насыпи;
– послойное уплотнение катками;
– планировка площади и откосов выемки, откосов и верха насыпи. Для выполнения планировочной насыпи следует использовать привозной местный грунт согласно комплекту рабочих чертежей (непросадочный, ненабухающий, практически непучинистый по ГОСТ 25100-2011), отвечающий требованиям приложения М СП 45.13330.2012.
Для выполнения планировочной насыпи следует использовать привозной местный грунт согласно комплекту рабочих чертежей (непросадочный, ненабухающий, практически непучинистый по ГОСТ 25100-2011), отвечающий требованиям приложения М СП 45.13330.2012.
Отсыпку насыпи минеральным грунтом производить слоями толщиной 0,4 м с послойным уплотнением катками (Коэффициент уплотнения грунтов насыпей должен быть не менее 0,98 под покрытиями проездов и не менее 0,95 в других местах).
До начала отсыпки насыпи выполнить опытное уплотнение грунтов насыпи с целью определения оптимальной толщины укатываемого слоя, исходя из условий обеспечения требуемой плотности грунта; оптимальной влажности, при которой грунт должен укладываться внасыпь, и достигается максимальная плотность; необходимого количества проходов уплотняющих средств по одному следу. Опытное уплотнение следует производить для каждого вида грунта, и для каждого типа применяемых уплотняющих машин. Опытное уплотнение грунтов выполнять в соответствии с требованиями СП 45. 13330.2012.
13330.2012.
Отсыпку отдельных слоев грунтов в насыпь с влажностью, близкой к оптимальной, следует выполнять, как правило, наступающим фронтом с движением автотранспорта по вновь отсыпанному слою с одновременным его уплотнением. При этом движение автотранспорта следует организовать таким образом, чтобы автотранспорт, груженый грунтом, проходил по предварительно уплотненному грунту, а разгрузившиеся автосамосвалы проходили по участкам вновь отсыпанного слоя, выполняя предварительное уплотнение рыхлого грунта.
Отсыпку в насыпь грунтов с пониженной влажностью рекомендуется выполнять отступающим фронтом с движением автосамосвалов и других механизмов по ранее отсыпанному, уплотненному и принятому для дальнейшего выполнения работ слою.
При этом необходимо движение автосамосвалов и других строительных машин организовать таким образом, чтобы исключить разуплотнение ранее уплотненного слоя грунта за счет образования колеи и других факторов.
Перемещаемый в насыпь бульдозером или подвезенный автомобилями-самосвалами грунт разравнивается бульдозером.
Уплотнение грунта насыпи выполнять с помощью самоходного дорожного катка.
Грунт уплотняют путем последовательных круговых проходок катка по всей площади насыпи. Уплотнение необходимо производить с перекрытием следов уплотняющего механизма на величину 0,05 – 0,11 ширины следа.
Чтобы грунт не обрушился вблизи откоса насыпи, первые две проходки вдоль откоса ведут на расстоянии не менее 1,5 м от бровки. Последующие проходки смещают на 0,5 м в сторону бровки и таким образом прикатывают края насыпи.
Поскольку укатку ведут за несколько проходок по одному следу, первую половину проходок выполняют на малой скорости, а вторую – на более высокой, так как по мере увеличения плотности насыпи сопротивление движению катка значительно снижается.
В процессе выполнения работ по устройству насыпей осуществляется:
– входной контроль за видом и основными физическими показателями поступающих для отсыпки насыпи грунтов; видами и основными характеристиками грунтоуплотняющих машин, выполняемый преимущественно регистрационным методом;
– операционный контроль измерительный и визуальный за видами и влажностью отсыпаемых в каждый слой грунта; толщиной отсыпаемых слоев; при необходимости до увлажнения грунтов – равномерностью и количеством заливаемой воды; равномерностью и количеством проходов (ударов) грунтоуплотняющих машин по всей площади слоя и, особенно, на откосах вблизи существующих конструкций; выполнением работ по контролю качества уплотнения;
– приемочный контроль по каждому слою и в целом по объекту или его частям выполняют измерительными методами, а также по проектной документации в соответствии с требованиями приложения М СП 45. 13330.2012.
13330.2012.
При производстве работ по устройству насыпей и обратных засыпок состав контролируемых показателей, предельные отклонения, объем и методы контроля должны соответствовать приложению М СП 45.13330.2012. Точки определения показателей характеристик грунта должны быть равномерно распределены по площади и глубине.
Сверху вниз: вертикальная ориентация набирает популярность в веб-дизайне
Поделиться
- Доля
- Твитнуть
- Поделиться
- Приколи
Примеры веб-сайтов Натали Берч • 19 декабря 2017 г. • 6 минут ПРОЧИТАТЬ
Слева направо (или для таких языков, как арабский или персидский, справа налево), сверху вниз — это наш привычный путь изучения вещей в книги, документы, веб-сайты, рекламные объявления, брошюры и т. д. Как правило, на первом месте стоит горизонтальная ориентация. Так что, когда вещи расставлены по оси Y, всегда ощущается нарушение силы.
Очарование вертикальной ориентацией стало заметным в прошлом году, когда она стала задавать ритм для основных навигационных меню, поскольку дизайнеры увидели в ней интересную технику улучшения эстетики. Если быть до конца честным, раздельные домашние страницы (веб-сайт Эркана Демироглу — отличный пример), являющиеся продуктом вертикальной ориентации, были в тренде уже пару лет.
Если быть до конца честным, раздельные домашние страницы (веб-сайт Эркана Демироглу — отличный пример), являющиеся продуктом вертикальной ориентации, были в тренде уже пару лет.
Эркан Демироглу
А как насчет 2017 года? В этом году он бьет в полную силу, начав диктовать правила для разных элементов и аспектов интерфейсов. Если вы обратите внимание, вы можете заметить это повсюду. В отличие от большинства трендов, которые быстро вторгаются в дизайн и со временем начинают раздражать, решение не кажется заезженным или банальным; наоборот, выглядит здорово и свежо, как вишенка на торте.
Подобно «вкусной шоколадной крошке», он может принести пользу практически любому элементу интерфейса. Давайте начнем с второстепенного использования и закончим веб-сайтами, которым удается освоить мейнстрим.
В легком темпе
Отнеситесь к тренду более серьезно
Вертикальная ориентация во всей красе
Заключение
В легком темпе
Наша первая остановка — веб-сайты, отличающиеся однократным или незначительным использованием вертикально выровненных элементов . В традиционном горизонтальном антураже такие впрыски без особых усилий придают общей эстетике выдающуюся пикантность.
В традиционном горизонтальном антураже такие впрыски без особых усилий придают общей эстетике выдающуюся пикантность.
Тренд может служить способом:
- Представить область знаний. Изучите личное портфолио Роба Миллса. Стопка вертикальных панелей тонко охватывает все направления и создает приятное ощущение порядка.
- Передайте сообщение, как на домашней странице IMS Productions, где идеальное сочетание вертикальной типографики и декоративных элементов, таких как контурный прямоугольник и полосатый фон, привлекут внимание к сообщению.
- Организуйте поток контента, как Тайка Стром. Здесь контент плотно расположен по центру с пробелами слева и справа. Это формирует заметный визуальный путь для читателей, предохраняя информацию от пропуска.
- Придайте фирменному стилю особое место, например, Gera & Rod. Величественный цветочный центральный элемент, украшающий основанный на типографике логотип, мгновенно становится центром внимания.
Роб Миллс
IMS Productions
Тайка Стром
Gera & Rod
Если вы думаете, что тренд применим только для общих целей, то вы ошибаетесь, так как его можно найти в нестандартных и неожиданные пятна в эти дни. Больше всего пользы от этого извлекают те элементы интерфейсов, которые вы привыкли видеть в основном растянутыми. Например, Momento Multimedia и Two Chimps Coffee.
Больше всего пользы от этого извлекают те элементы интерфейсов, которые вы привыкли видеть в основном растянутыми. Например, Momento Multimedia и Two Chimps Coffee.
Momento Multimedia
Первый выбирает ползунок, отображающий изображения в полную высоту, а не во всю ширину. Этот трюк дает визуальному контенту почти такой же приоритет, как текстовый блок слева.
У последнего аккуратная минималистичная титульная страница, на которой два прямых контурных рисунка по бокам рассказывают историю и создают настроение. Этот подход отлично работает и с нестатичным искусством; посмотрите на сайте Heart of Travel — Southwest Rapid Rewards.
Кофе с двумя шимпанзе
Здесь есть небольшая выставка выдающихся динамических компьютерных произведений искусства, одно из которых представлено в зоне приветствия. Он выглядит искусственным по сравнению с предыдущим образцом, но тем не менее очаровывает магнетической индивидуальностью .
Heart of Travel – Southwest Rapid Rewards
Отнеситесь к тренду более серьезно
Команды, создавшие веб-сайты Tender to Art, Canvas United и One Year in Review by One Design Company, не остановились на незначительных изменениях – они выжали из тренда максимум. Давайте рассмотрим их внимательно.
Являясь художественным инкубатором, «Нежность к искусству» избегает банальности иллюстративного подхода и доказывает всем, что и без живописной среды можно произвести впечатление творчества и класса.
В то время как внутренние страницы довольно традиционны, главная страница привлекает внимание мастерским использованием вертикальной ориентации. Текстовый логотип, индикатор прокрутки вниз, ползунок, кнопка меню-гамбургер — все элементы имеют вертикальную привлекательность.
Tender to Art
Canvas United более консервативен, чем Tender to Art; тем не менее, его взгляд на тенденцию достоин внимания для тех, кто намерен использовать в дизайне более одного или двух вертикально выровненных элементов. Здесь в основе общей эстетики лежит блок сложенных ссылок социальных сетей, крошечные кнопки-ползунки для пагинации и изумительный полосатый фон.
Здесь в основе общей эстетики лежит блок сложенных ссылок социальных сетей, крошечные кнопки-ползунки для пагинации и изумительный полосатый фон.
Canvas United
Целевая страница One Year in Review состоит из четырех основных элементов: слогана, динамического фона, списка благодарностей и кнопки призыва к действию. Первые три лежат в вертикальной плоскости, естественно направляя пользователей сверху вниз.
Годовой обзор
Вертикальная ориентация во всей красе
Трудно ошибиться при незначительном использовании. В конце концов, это все тот же традиционный сайт, который опирается на горизонтальное положение с деталями, хорошо выровненными по оси Y, которые являются фокусными точками, не будучи громкими или подавляющими. Однако как насчет создания веб-сайта, в котором вертикальная ориентация лежит в основе общей эстетики? Как и в случае с любой другой тенденцией, ее следует практиковать с осторожностью. Если вы переусердствуете, тенденция даст ответный удар, разрушив гармонию. Это смелый шаг, но если сделать его с умом, он приведет к ошеломляющему результату. Рассмотрим Crazy и Carazo Arquitectura.
Это смелый шаг, но если сделать его с умом, он приведет к ошеломляющему результату. Рассмотрим Crazy и Carazo Arquitectura.
Оба сайта продуманы до мелочей. Вертикальная плоскость запечатлела в них обоих свою очаровательную индивидуальность. Обратите внимание, как выравнивание вдохнуло новую жизнь в базовые элементы интерфейса.
Crazy
На домашней странице Crazy есть только две вещи, которые подчиняются традиционной оси X: логотип и значок гамбургера. Все остальное ровно. Визуально вы можете определить три столбца с разумными промежутками и ощущением порядка. Дизайн выходит за рамки классической структуры и отличается визуальной привлекательностью.
На главной странице Carazo Arquitectura в качестве декоративных деталей используются вертикально выровненные элементы. В то время как изображение в центре остается точно продолговатым, навигация, слоган, заголовок и ползунок разбивки на страницы с кучей дополнительных, тщательно разбросанных по всему экрану коротких строк остаются прямо вверх, как будто призывая двигаться вниз. Дизайн утонченный и элегантный.
Дизайн утонченный и элегантный.
Carazo Arquitectura
Заключение
Время от времени здорово сходить с проторенной дорожки, просто изменив угол. Вертикальная ориентация — прием довольно знакомый, но все же способный придать скучным вещам живую изюминку. Более того, он хорошо работает практически с любым элементом интерфейса, будь то слайдер или просто украшение.
Что вы думаете об этой тенденции? Является ли вертикальная ориентация действенным инструментом для внесения улучшений и разнообразия в дизайн? Какую пользу это приносит вашим интерфейсам?
14 веб-сайтов с динамическим вертикальным разделением экрана
Дизайн, пользовательский интерфейс, UX, идеи, вдохновение
UI/UX Design Trends 2023: вертикальный макет с разделенным экраном
Дизайн с разделенным экраном отлично подходит для любого типа веб-сайтов с меньшим количеством контента. Они создают современный вид и дают простор для творчества. Естественно, мы можем видеть веб-сайты с вертикальным разделением экрана по всему Интернету, поскольку эта тенденция становится одной из самых больших тенденций дизайна UI / UX в 2023 году. Вот почему в этом сообщении блога мы рассмотрим 14 живых примеров веб-сайтов с раздельным экраном .
Естественно, мы можем видеть веб-сайты с вертикальным разделением экрана по всему Интернету, поскольку эта тенденция становится одной из самых больших тенденций дизайна UI / UX в 2023 году. Вот почему в этом сообщении блога мы рассмотрим 14 живых примеров веб-сайтов с раздельным экраном .
В конце этого поста мы также ответили на 3 самых распространенных вопроса о дизайне вертикального разделения экрана.
Обновление от октября 2023 г.: UI/UX Design Trends 2023 призваны заменить минимализм более смелым, разнообразным и экспериментальным цифровым опытом. Проверь их.
Часто задаваемые вопросы о вертикальном разделении экрана
- Что такое вертикальное разделение экрана?
- Следует ли использовать вертикальное разделение экрана?
- Когда использовать вертикальное разделение экрана?
Примеры веб-сайтов с дизайном разделенного экрана
Вкратце, вертикальный разделенный экран относится к макету, который делит ваш экран на две половины. В зависимости от того, как вы это сделаете, есть несколько способов создать дизайн с разделенным экраном:
В зависимости от того, как вы это сделаете, есть несколько способов создать дизайн с разделенным экраном:
- Классический разделенный экран: макет имеет две симметричные панели, что упрощает организацию контента внутри блоков.
- Неравномерное разделение: макет был разделен асимметрично, чтобы придать дополнительный вес одной из сторон, что в конечном итоге привлекает внимание к этой стороне.
- Имитация разделения экрана: фиктивное разделение экрана, специально разработанное для эстетических целей.
- Разделение по слоям: При объединении тренда разделения экрана с разделением по слоям некоторые элементы одного экрана могут перекрываться с элементами другого экрана.
А теперь давайте посмотрим на живые примеры модных веб-сайтов, которые включают в дизайн макет с разделенным экраном.
1. Educated Guess: фиксированный экран навигации и прокручиваемый раздел проекта
Educated Guess — это исследовательская лаборатория брендинга с классическим веб-сайтом с разделенным экраном. Левая половина объединяет параметры навигации с информацией об агентстве и открывает каждый параметр на одном экране, не затрагивая другой. С другой стороны, правый экран позволяет пользователям просматривать различные дела и проекты.
Левая половина объединяет параметры навигации с информацией об агентстве и открывает каждый параметр на одном экране, не затрагивая другой. С другой стороны, правый экран позволяет пользователям просматривать различные дела и проекты.
Живой веб-сайт: Образованная догадка | Дизайн: Райан Шихан (США)
2. Корпоративные данные: Разделение экрана для визуального веса
Этот веб-сайт служит приложением-генератором корпоративных слоганов, которое генерирует заголовки, не адаптированные к вашим потребностям. До сих пор работает на удивление хорошо. Левую часть занимает логотип, придающий вес и привлекающий внимание посетителей к правой стороне, где они могут генерировать и копировать корпоративные слоганы для вдохновения.
Живой веб-сайт: Приложение корпоративных данных | Дизайн: Доминик Сигрист и Кевин Блох (Швейцария)
3. Biospring: неравномерное разделение с вниманием к правому экрану
Этот веб-сайт предназначен для перспективного фонда развития биологических наук и использует разделенный экран. макет с неровными колонками, чтобы привлечь внимание к правой половине, где пользователи могут прокручивать содержимое. Левая колонка содержит визуальные эффекты и переходы, чтобы придать динамику общему дизайну.
макет с неровными колонками, чтобы привлечь внимание к правой половине, где пользователи могут прокручивать содержимое. Левая колонка содержит визуальные эффекты и переходы, чтобы придать динамику общему дизайну.
Живой веб-сайт: Biospring | Дизайн: Wunderdogs (США)
4. Stout Collective: Разделение на три колонки с функцией независимой прокрутки
Совместная работа Stout Collective и Zimmer-Design по обновлению веб-сайта Stout. Мы можем увидеть принципы золотого сечения в действии, чтобы создать простую независимую функцию прокрутки с тремя столбцами. В левом столбце содержится описание веб-сайта и подсказка, чтобы посмотреть справа, где вы можете прокрутить раздел, в котором размещаются два других столбца. Вся правая часть экрана очень динамичная с отдельными функциями прокрутки и смешанной сеткой.
Живой веб-сайт: Stout Collective | Дизайн: Zimmer Design (США)
5.
 Агентство Хьюманкинд: неравномерное разделение с разными функциями
Агентство Хьюманкинд: неравномерное разделение с разными функциями
Этот веб-сайт-портфолио демонстрирует навыки Хайама как веб-дизайнера с модным вертикальным разделением экрана, которое не только делит экран. на две неровные колонны с разным дизайном, но и с разными функциями. Левый экран содержит анимацию движущейся типографики, которая привлекает внимание к правой части экрана, где столбец имеет индивидуальную функцию прокрутки со всем остальным содержимым.
Живой веб-сайт: Хьюманкинд | Дизайн: Хайам (США)
6. Виртуальная реальность Oblio: искусственный разделенный экран с двумя вариантами выбора
Oblio представляет новый сайт-портфолио, на котором рассказывается об их последних работах и возможностях. После приземления мы видим искусственный разделенный экран, который приветствует посетителей двумя вариантами: узнать о возможностях агентства или просмотреть курируемые ими проекты. Разделенный экран служит для создания двух одинаково важных столбцов с одинаковым акцентом на двух разных вариантах.
Живой веб-сайт: Oblio | Дизайн: Oblio (США)
7. Hardins Creek: разделение экрана как часть анимации прокрутки история, вдохновленная Beam Legacy. Веб-сайт имеет сильное присутствие с драматическими визуальными эффектами ликера и очень динамичным дизайном благодаря анимации прокрутки. Разделенный экран является частью этой анимации, и экраны меняются в зависимости от вашей прокрутки.
Живой веб-сайт: Хардинс-Крик | Дизайн: Vaan (США)
8. Pinpoint CGI: видимая сетка, разделенный экран, независимая прокрутка и многое другое
PinPoint — это команда дизайнеров и разработчиков, которые демонстрируют свои навыки с помощью динамичного модного веб-сайта-портфолио. с видимыми сетками и смешанной функциональностью. Вы можете видеть, как каждый раздел меняет расположение с асимметричной сетки на разделенный экран с независимой прокруткой в двух разных направлениях.
Живой веб-сайт: Pinpoint CGI | Дизайн: Báchoo (США)
9.
 Public Records: горизонтальное и вертикальное разделение
Public Records: горизонтальное и вертикальное разделение
Public Records — музыкальный ресторан, концертное и общественное пространство, построенное в исторической бывшей штаб-квартире ASPCA на окраине Бруклина. Канал Гованус. Веб-сайт разделяет экраны дальше, разделяя макет на 4 отдельных экрана, каждый из которых представляет различный контент и имеет собственную прокрутку или зависание.
Живой веб-сайт: Общедоступные записи | Дизайн: Alright Studio (США)
10. Readymag: Свежий брутализм, разделенный на две части
На веб-сайте хранится награда и освещаются инновационные веб-проекты, которые вы можете просмотреть и вдохновиться. Он имеет классическую вертикальную компоновку с разделенным экраном, где левая сторона зарезервирована для параметров навигации, а правая сторона позволяет прокручивать содержимое сайта.
Живой веб-сайт: Веб-сайты года по версии Readymag | Дизайн: Readymag (США)
11.
 Vacao Travel: герой с разделенным экраном и смешанная прокрутка
Vacao Travel: герой с разделенным экраном и смешанная прокрутка
Целевая страница туристического агентства в Доминикане приветствует пользователей красивым главным экраном с вертикальным разделенным макетом. Для каждого столбца нет отдельной прокрутки, так как разделенный экран предназначен исключительно для визуальных целей и перемещается влево, когда вы начинаете прокрутку.
Живой веб-сайт: Vacao Travel| Дизайн: Мария Павлова (Грузия)
12. Reinert Bau: Вертикальные сплит-экраны различных типов
Веб-сайт Reinert Bau не разделен на две колонки, а использует этот тип макета для разделы. Мы можем видеть множество примеров того, как работает вертикальный разделенный экран. Начиная с первого раздела ниже сгиба, дизайн разделяет раздел на три столбца с различными вариантами контента, из которых посетители могут выбирать. Следующий раздел имеет 2 столбца одинаковой высоты и ширины, традиционно разработанные с письменным содержимым на одной стороне и изображением на другой. Сетка мгновенно превращается в неравный разделенный экран с разной шириной столбцов и возвращается к равным столбцам с индивидуальной прокруткой.
Сетка мгновенно превращается в неравный разделенный экран с разной шириной столбцов и возвращается к равным столбцам с индивидуальной прокруткой.
Живой веб-сайт: Reinert Bau | Дизайн: Stereobrand (Германия)
13. Ebow x MoLI:
В честь Дня цветения и столетия со дня рождения Джеймса Джойса компания Ebow спонсировала Литературный музей в Ирландии. Веб-сайт служит, чтобы отпраздновать это событие и выразить признательность за иммерсивный дизайн и литературу. Это дает пользователям динамический дизайн для изучения с искусственными секциями разделенного экрана как часть опыта.
Живой веб-сайт: Ebow x MoLI| Дизайн: Ebow The Digital Agency (Ирландия)
14. Wie Geht’s?: Hero Section
вмещает основную тему веб-сайта и прекрасную простую анимацию.
Живой веб-сайт: Wie geht’s? | Дизайн: Goldener Westen (Германия)
Часто задаваемые вопросы о вертикальном разделенном экране
👉 Что такое вертикальное разделение экрана?
В веб-дизайне разделенный экран относится к полноэкранному макету , в котором элементы делятся на две или более вертикальные части . Это позволяет дизайнерам представлять разнообразный контент на одном и том же экране или предоставлять пользователям возможность следовать различным потокам пользователей в форме левого или правого выбора .
Это позволяет дизайнерам представлять разнообразный контент на одном и том же экране или предоставлять пользователям возможность следовать различным потокам пользователей в форме левого или правого выбора .
Агентство CPM
👉 Стоит ли использовать вертикальное разделение экрана?
Макеты с разделенным экраном стали популярной тенденцией не просто так. Давайте посмотрим на преимущества их включения в ваш дизайн.
- Вертикальные столбцы макета с разделенным экраном увеличивают объем пространства, что позволяет дизайнерам отображать больше контента одновременно.
- Использование двух или более столбцов создает больше места на экране, которое можно использовать для привлечения внимания пользователя к определенному элементу контента, например к кнопке CTA. (пример ниже)
- Использование вертикальных столбцов для размещения разного контента в каждом из них может быть использовано, чтобы дать пользователям возможность сделать выбор.
 Поощрение пользователей к принятию собственного решения вместо того, чтобы визуально подводить их к ним, создает лучший опыт.
Поощрение пользователей к принятию собственного решения вместо того, чтобы визуально подводить их к ним, создает лучший опыт. - Помогает дизайнерам создать общий интерфейс на настольных и мобильных устройствах .
Mubasic
👉 Когда использовать вертикальное разделение экрана?
Хотя разделение экрана делает ваш дизайн визуально привлекательным и необычным, оно также может отвлекать посетителей, если сделано неправильно. Не все проекты подходят для этого типа макета, поэтому убедитесь, что используйте вертикальный разделенный экран, когда :
- Вы хотите продвигать две или более различных услуг : каждая колонка посвящена каждой из этих услуг.
- На минимальном веб-сайте с легким содержимым: Чем меньше у вас контента, тем лучше он будет выглядеть на разделенном экране. Использование этого типа макета для проектов с большим количеством контента может иметь неприятные последствия из-за загроможденного дизайна, который запутает ваших посетителей.





 Поощрение пользователей к принятию собственного решения вместо того, чтобы визуально подводить их к ним, создает лучший опыт.
Поощрение пользователей к принятию собственного решения вместо того, чтобы визуально подводить их к ним, создает лучший опыт.