Как выбрать стол письменный. Как подобрать размер письменного стола для ребенка и взрослого
Содержание
- Как выбрать стол письменный. Как подобрать размер письменного стола для ребенка и взрослого
- Функциональность и габариты письменных столов
- Размеры письменного стола для взрослого. Эргономика или оптимальные размеры письменного стола
- Детский письменный стол для школьника. Письменный стол для школьника
- Особенности и преимущества
- Письменный стол размеры стандарт. Стандартные размеры письменного стола
- Какие габариты актуальны?
- Особенности комплектации
- Сложно ли подобрать?
- Письменный стол высота. Письменный
- Как выбрать рабочий стол. Как выбрать компьютерный стол и оснащение к нему
- Видео «Мелочи жизни». Выбираем письменный стол для школьника (7.09.2017)
Как выбрать стол письменный. Как подобрать размер письменного стола для ребенка и взрослого
По статистике, подавляющее большинство патологий позвоночного столба развивается из-за того, что человек неправильно сидит за письменным столом. Первопричиной подобного явления являются неверно подобранные габариты мебели, которые напрямую влияют на удобство эксплуатации, осанку и здоровье спины. Именно поэтому при необходимости приобрести письменный стол размеры изделия — первое, что должно быть учтено при выборе. Ассортимент изделий варьируется в достаточно широком диапазоне, от компактной прямоугольной конфигурации до моделей-трансформеров или угловых конструкций. Ориентироваться в первую очередь стоит на рост пользователя, наличие определенных медицинских показаний, габариты помещения, куда планируется поставить стол, и только потом на особенности интерьера и личные вкусы.
Первопричиной подобного явления являются неверно подобранные габариты мебели, которые напрямую влияют на удобство эксплуатации, осанку и здоровье спины. Именно поэтому при необходимости приобрести письменный стол размеры изделия — первое, что должно быть учтено при выборе. Ассортимент изделий варьируется в достаточно широком диапазоне, от компактной прямоугольной конфигурации до моделей-трансформеров или угловых конструкций. Ориентироваться в первую очередь стоит на рост пользователя, наличие определенных медицинских показаний, габариты помещения, куда планируется поставить стол, и только потом на особенности интерьера и личные вкусы.
Функциональность и габариты письменных столов
Немаловажным критерием, влияющим на размеры письменного стола, является его функциональность. Если для младшего школьника достаточно стандартной конфигурации, то рабочее место студента, архитектора или офисного сотрудника должно быть гораздо больше. Разумеется, учитываются и габариты помещения, в котором планируется поставить мебель. Если это небольшая по площади комната, оптимальным вариантом будет установка школьного стола маленьких размеров. Такие модели делятся на:
Если это небольшая по площади комната, оптимальным вариантом будет установка школьного стола маленьких размеров. Такие модели делятся на:
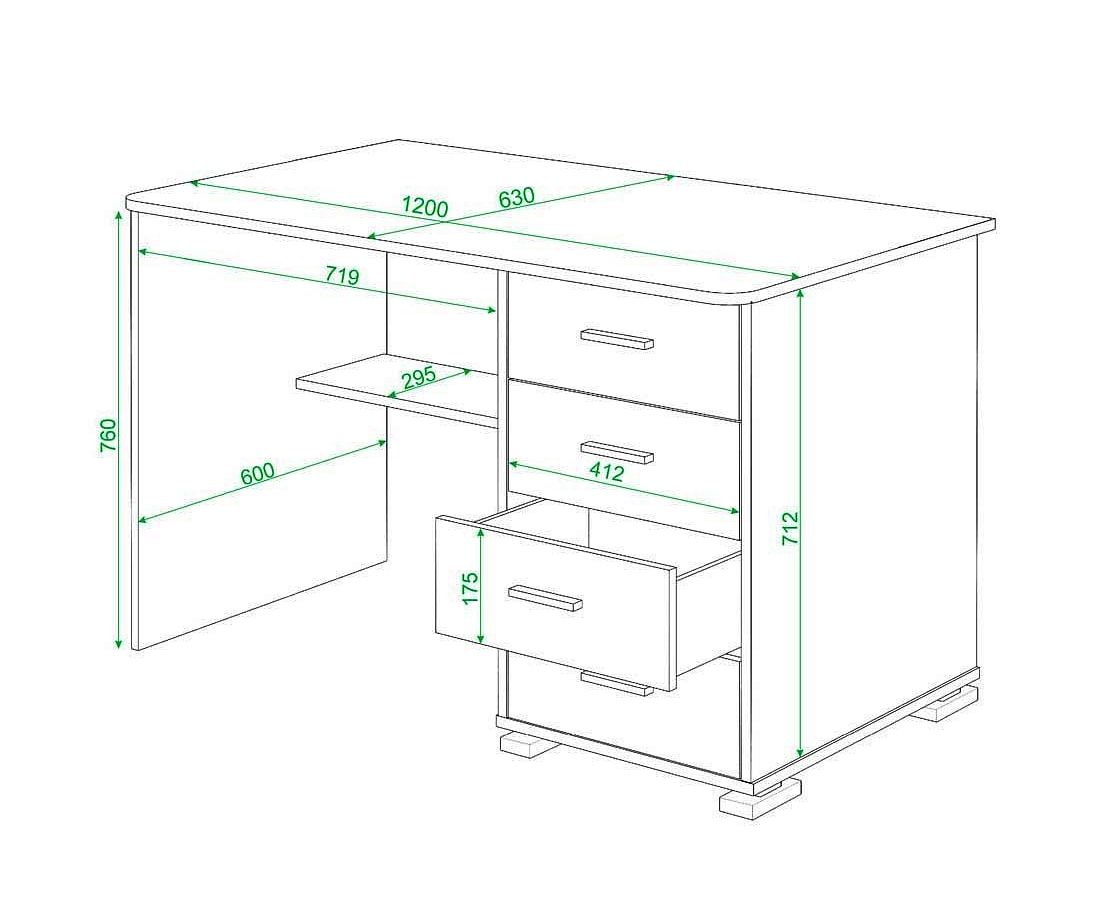
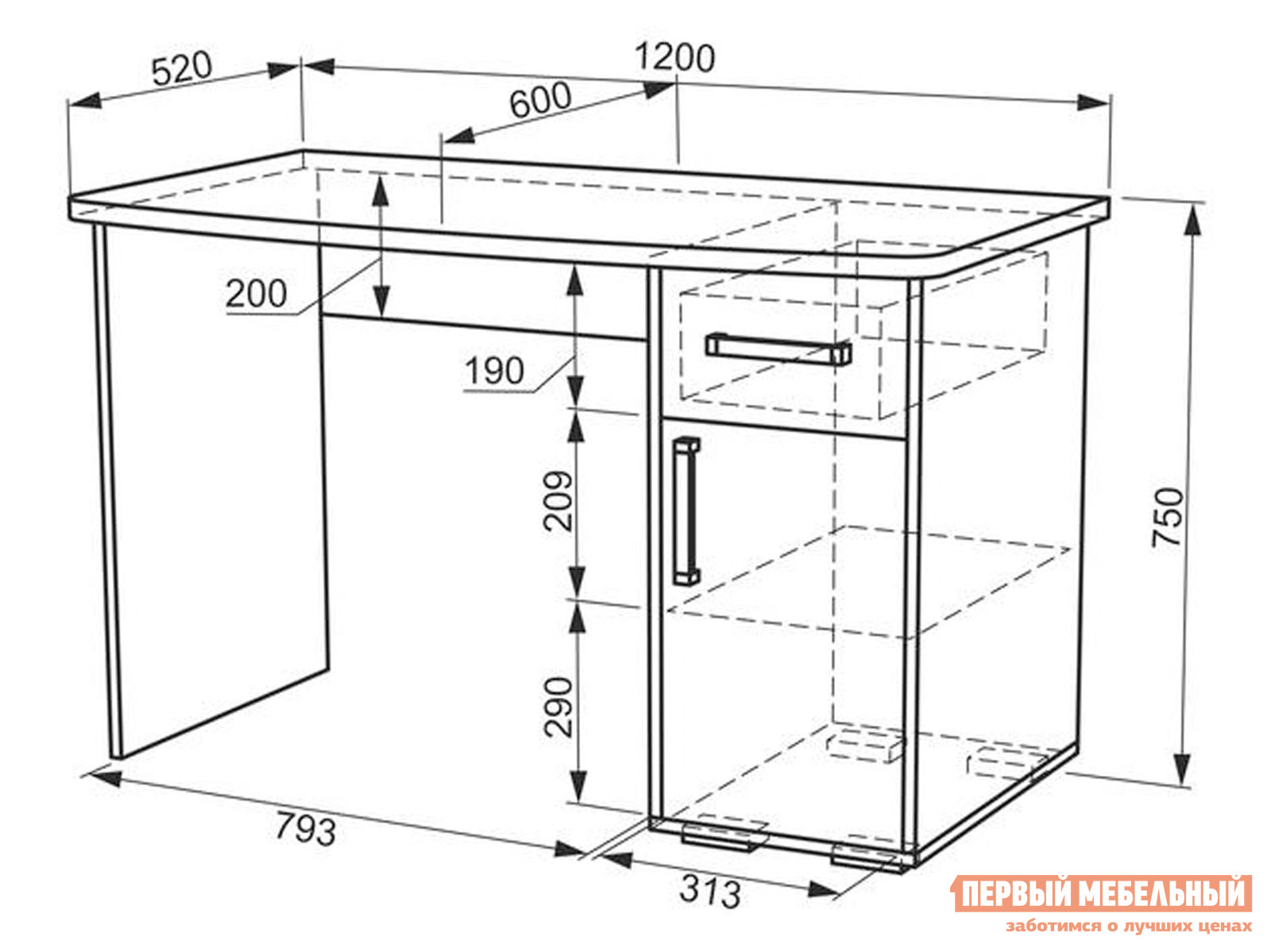
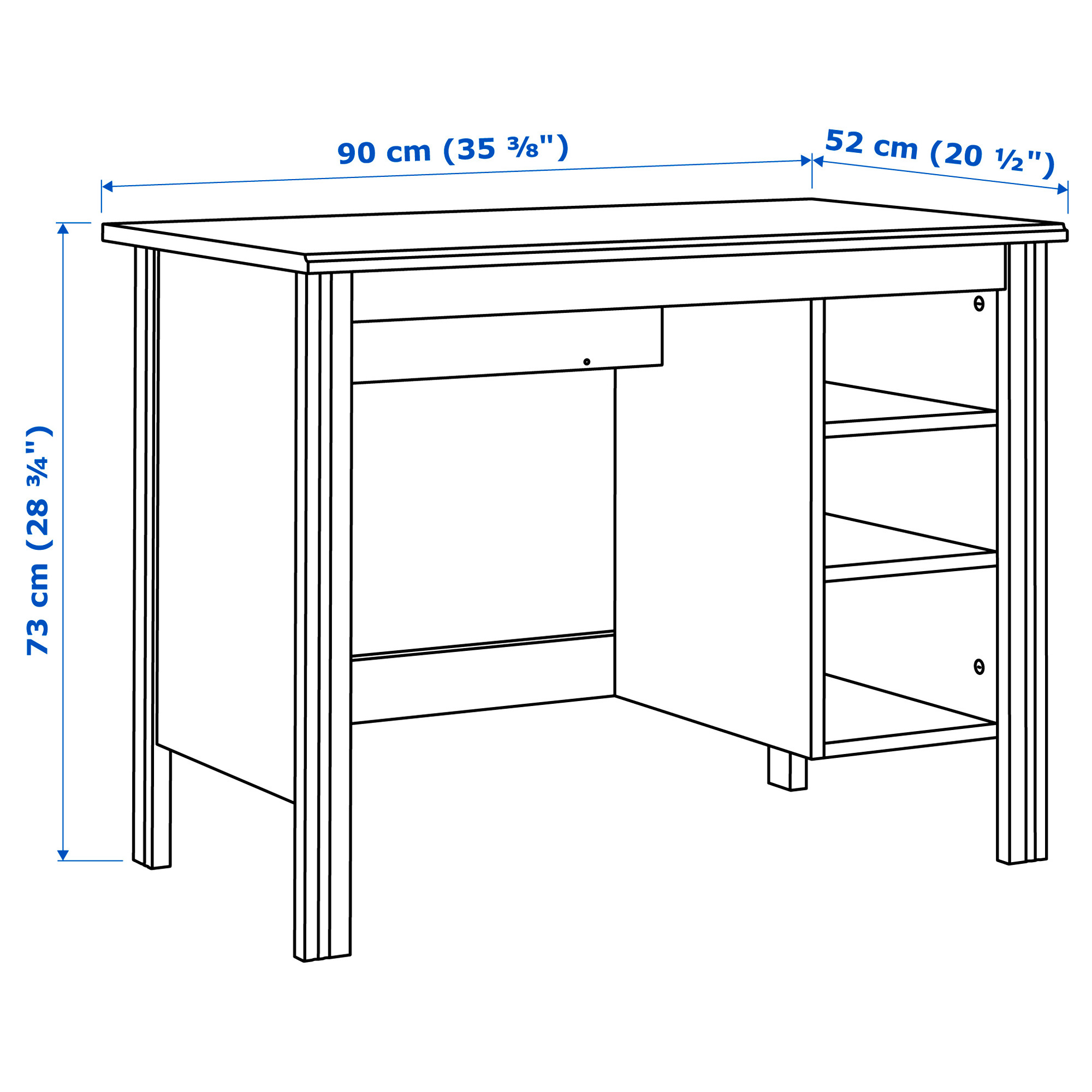
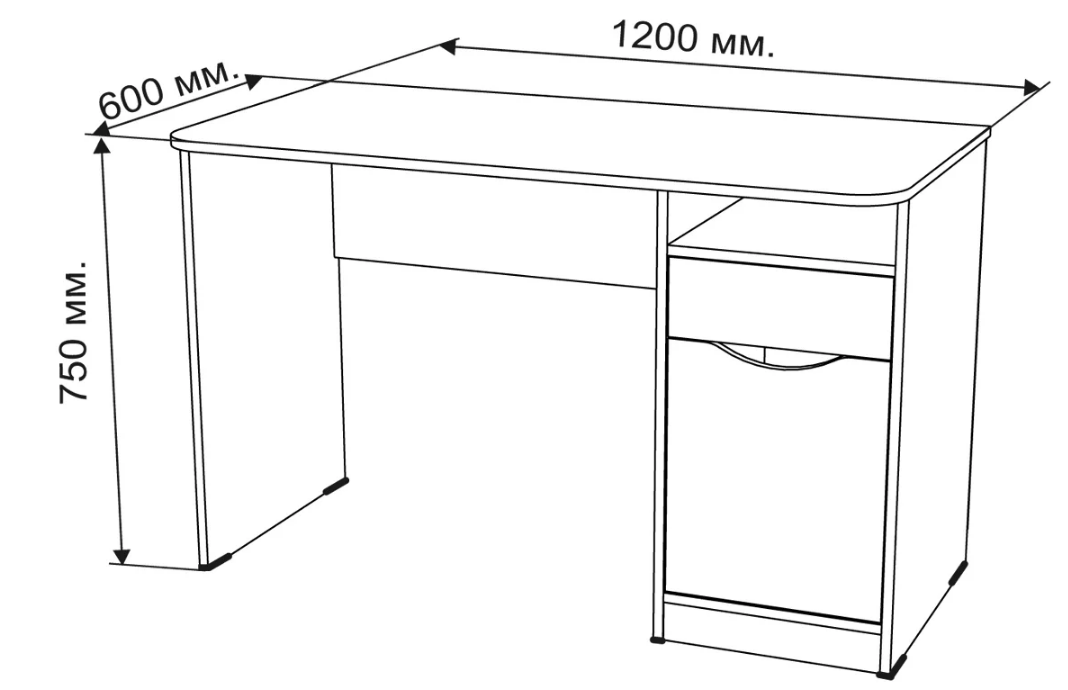
- Однотумбовые. Это самая стандартная конструкция, которая позиционируется как малогабаритная. С одной стороны находится рабочая поверхность, с другой — встроенная тумба с одним или несколькими ящиками. Стандартные размеры — 120 х 60 см.
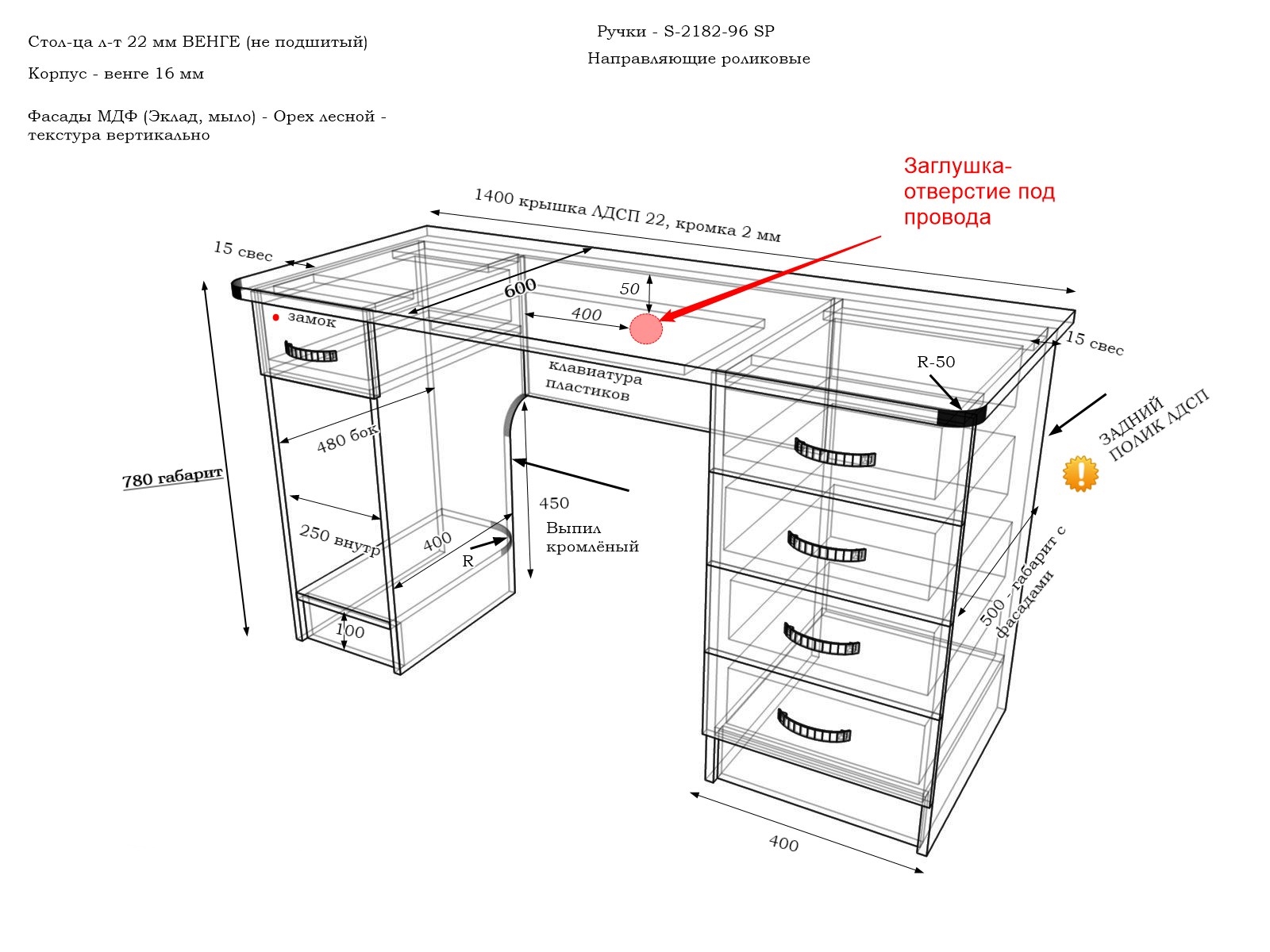
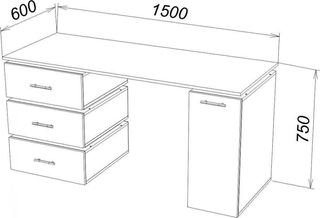
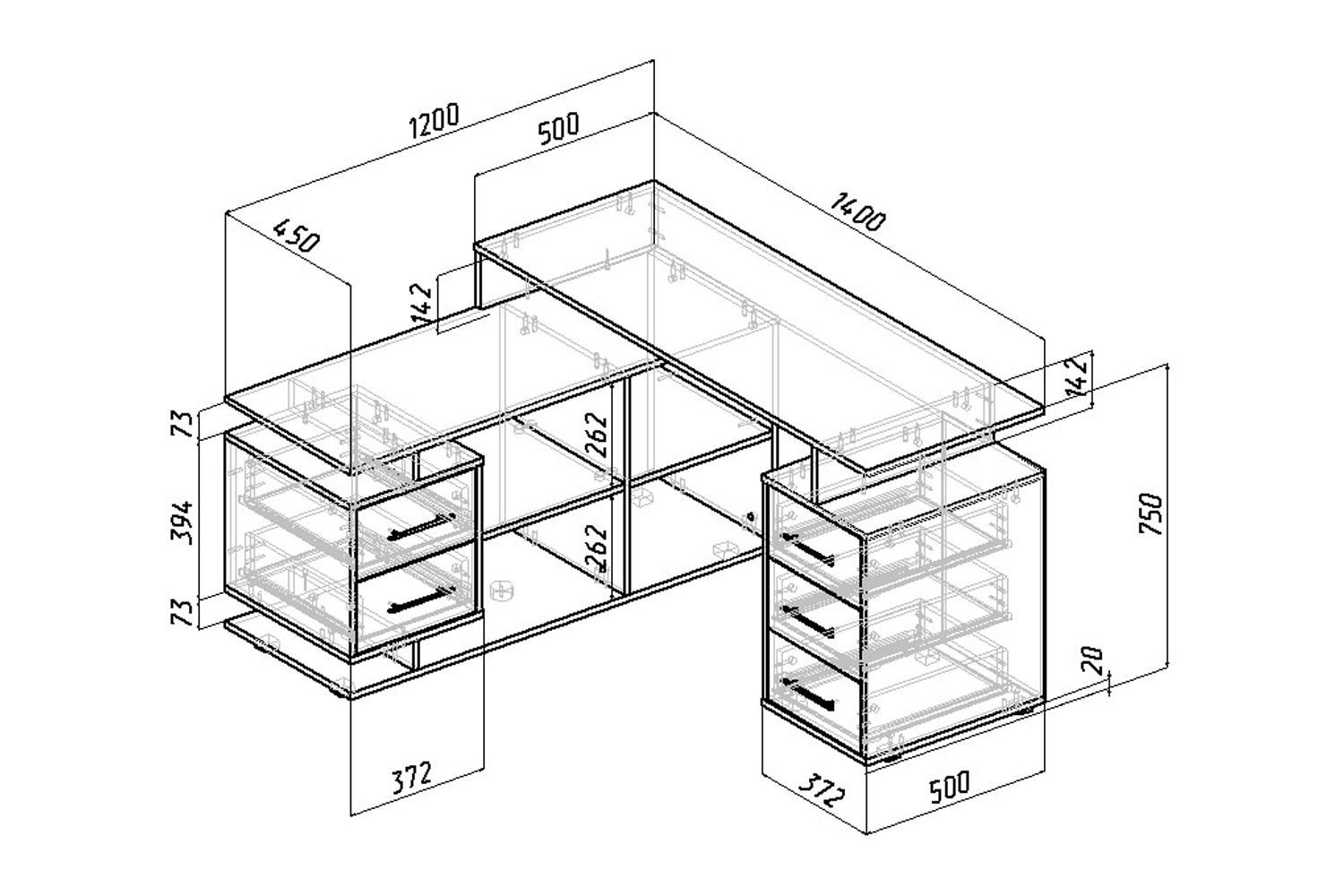
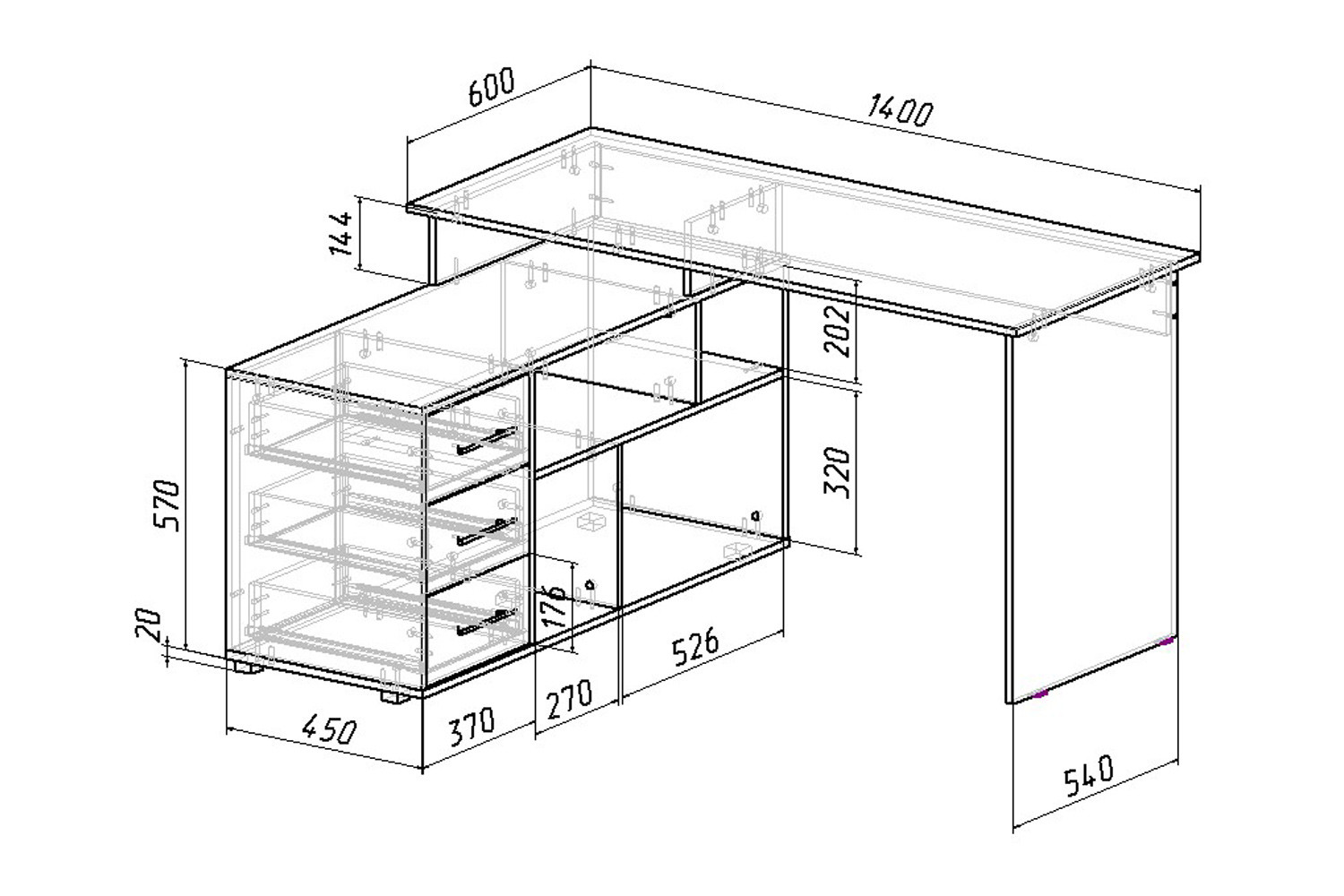
- Двухтумбовые. Еще одна компактная классическая модель, ящики в которой располагаются по обе стороны столешницы. Стандартные габариты — 140 х 60 см.
- С подкатной тумбой. Модель чаще всего встречается в офисах, немного расширяя функционал мебели. Тумбу можно использовать как часть стола или же как отдельный самодостаточный элемент обстановки. Размеры обычно совпадают с однотумбовыми аналогами.
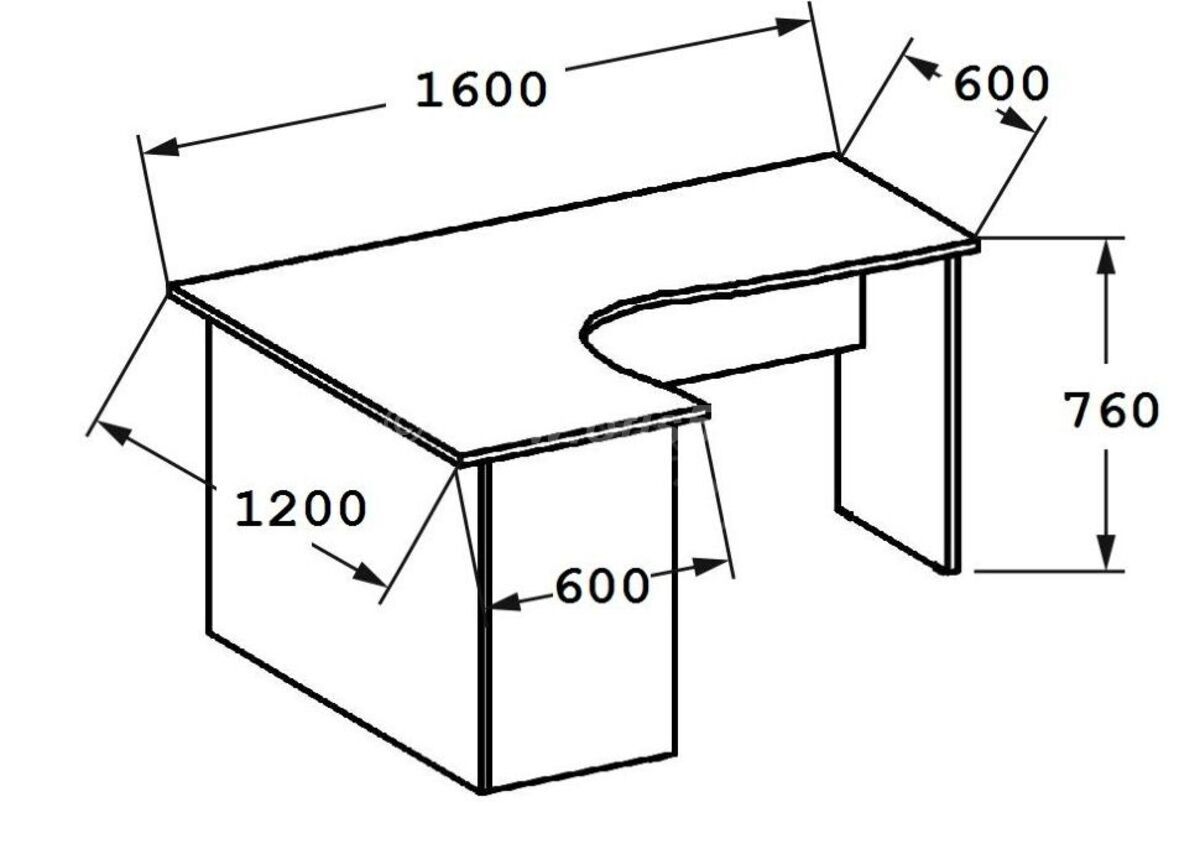
В ряде случаев письменный стол совмещается с компьютерным, что влияет на габариты мебели. Популярностью пользуются функциональные Г-образные (угловые) конструкции, они вместительные, при этом не сильно громоздкие, позволяют удобно разместить все необходимые ученические принадлежности, ПК или ноутбук. Ширина таких столов начинается от 120-160 см, глубина находится в пределах 800-120 см. К мебели средних размеров относят и столы-трансформеры, они немного выше и шире стандартных, при этом обладают массой дополнительных возможностей, в частности, регулировкой угла наклона и высоты столешницы. Такие модели удобно размещать в типовых квартирах, где ценен каждый квадратный метр.
Ширина таких столов начинается от 120-160 см, глубина находится в пределах 800-120 см. К мебели средних размеров относят и столы-трансформеры, они немного выше и шире стандартных, при этом обладают массой дополнительных возможностей, в частности, регулировкой угла наклона и высоты столешницы. Такие модели удобно размещать в типовых квартирах, где ценен каждый квадратный метр.
Оптимальный вариант для школьника — полноценный гарнитур со встроенным столом, куда поместятся все необходимые учебные и развивающие принадлежности, а также предметы обихода. При этом стоит понимать, что функциональность и громоздкость такой модели прямо пропорциональны.
Размеры письменного стола для взрослого. Эргономика или оптимальные размеры письменного стола
Перед походом в мебельный магазин с целью приобретения письменного стола, следует знать о важных нюансах, а именно, о его правильных габаритах.
Итак, стандартная высота рабочего стола для взрослого человека должна составлять 75-80 см, его длина – не менее 70 см, а ширина столешницы – от 35 до 60 см, в среднем.
Письменный стол для школьника
Рабочий стол для ребенка должен обязательно соответствовать его возрасту и росту, быть функциональным, но слишком грузным. В идеале, стол с одной тумбой с левой или с правой стороны под столешницей – оптимальный вариант, чтобы ребенок всегда имел под рукой необходимые письменные принадлежности и книги.
Важно! Не забывайте о необходимости выбора правильно стула и настольной лампы с качественным, в меру ярким желтоватым светом в дополнение к письменному столу для школьника.
Совет: Ваши дети растут очень быстро, а значит, письменный стол, которым пользовался ребенок 5-6 лет, совсем скоро станет для него низок. Чтобы избавить себя от необходимости менять мебель каждые два года пока растет ваш сын или дочь, рекомендуем сразу приобрести стол с регулируемой высотой столешницы и таким же стулом.
рабочий СТОЛ ДЛЯ архитектора, дизайнера, декоратора
Стол для человека, чья деятельность тесно связана с искусством либо творчеством, не может быть маленьким. Дело в том, что развернуть большие форматы бумаги с чертежами, планировками и эскизами на столешнице среднего размера будет проблематично. Тем более, дальнейшая работа потребует значительных усилий, и будет весьма не удобной.
Дело в том, что развернуть большие форматы бумаги с чертежами, планировками и эскизами на столешнице среднего размера будет проблематично. Тем более, дальнейшая работа потребует значительных усилий, и будет весьма не удобной.
Итак, рабочий стол архитектора, дизайнера, художника или скульптора – это достаточно массивный предмет мебели, с размерами столешницы от 120 см в длину, и от 70 см в ширину.
На заметку: Работать с чертежами в наклонном положении не получится слишком долго, поэтому следует рассмотреть вариант стола с регулируемым углом наклона столешницы — так чертить и рисовать можно будет сидя.
1
1
РАБОЧИЙ СТОЛ в кабинет
В зависимости от того, находится ли ваш кабинет в домашних условиях, либо расположен в офисном помещении, к столу будут предъявлены разные требования, но все же, согласно профилю деятельности человека.
Вы, несомненно, должны руководствоваться собственными нуждами и выбирать компактный или массивный, с декором или без, лаконичный или многофункциональный стол со множеством выдвижных ящиков. Но если речь идет о мебели для кабинета, в котором нужно принимать посетителей и компаньонов, скорее всего, вашим естественным желанием станет ненавязчивая демонстрация своей должности, статуса и достигнутых в работе результатов.
Но если речь идет о мебели для кабинета, в котором нужно принимать посетителей и компаньонов, скорее всего, вашим естественным желанием станет ненавязчивая демонстрация своей должности, статуса и достигнутых в работе результатов.
Следовательно, рабочий или письменный стол для кабинета должен не только быть эргономичным, но и выглядеть соответствующе. Дорогие породы древесины, из которых был изготовлен стол, резной декор, форма ножек, инкрустация — все это расскажет о вас, как об успешном и уважаемом специалисте.
письменный СТОЛ В спальню
Если только ваша спальня не несет в себе частично функцию кабинета, письменный стол можно выбрать аккуратный, подходящий к стилю и настроению комнаты. Например, спальня в стиле прованс подразумевает использование изящной светлой мебели из дерева, с потертостями и легким резным декором. В интерьер в стиле кантри отлично вживется простой деревянный стол, демонстрирующий красивую фактуру природного материала. А вот для спальни в стиле ар-деко подойдет письменный стол с темными глянцевыми поверхностями, с ребристыми фигурными ножками, — лаконичный, но роскошный одновременно.
Детский письменный стол для школьника. Письменный стол для школьника
Обустраивая детскую комнату, стоит особо продумать, за каким письменным столом будет заниматься ваш ребенок. От того, насколько удачно вы его подберете, может зависеть не только настроение, но и успеваемость вашего чада. Как правильно его выбрать и какие модели лучше впишутся именно в детскую вашего малыша? Читайте в нашей статье.
Особенности и преимущества
Современные производители представляют различные виды письменных столов для школьников в различном стилевом, цветовом, фактурном воплощении. Вы с легкостью сможете выбрать понравившийся вариант. Основные преимущества данных изделий:
- Комфорт и практичность. Письменный стол поможет школьнику комфортно и удобно делать домашнее задание, выполнять различные работы. При этом важно правильно подобрать стол по размеру, стилю и цвету. Не забудьте спросить о предпочтениях и своего ребенка. Ведь именно ему заниматься за столом.
- Разнообразие вариантов.
 Есть множество моделей, которые воплощают различные дизайнерские задумки. Они различаются размерами, оформлением, функционалом. При этом вы сможете подобрать письменный стол под свою стилистическую концепцию как квартиры в целом, так и детской комнаты в отдельности.
Есть множество моделей, которые воплощают различные дизайнерские задумки. Они различаются размерами, оформлением, функционалом. При этом вы сможете подобрать письменный стол под свою стилистическую концепцию как квартиры в целом, так и детской комнаты в отдельности. - Экологичность и безопасность. Основные критерии, которыми должен руководствоваться каждый родитель – безопасность времяпровождения вашего ребенка, пусть даже и за рабочим столом. Ведь здоровье чада – основной приоритет. Письменный стол должен состоять из экологически безопасных материалов, которые не выделяют токсических веществ. Лучше использовать древесину. Она поможет продлить срок использования вашего стола. Изделие при этом будет выглядеть презентабельно и стильно.
- Прочность и надежность. На эти показатели также нужно обращать свое внимание. Ведь от того, насколько прочный письменный стол, будет зависеть и срок его эксплуатации, а также эффективное сохранение первоначальных свойств.
- Эргономичность.
 Данный показатель считается также основным в современных квартирах, особенно в тех, где нет лишнего пространства. При этом стол должен быть удобным для использования ребенку. Стоит выбирать модель, согласно его возрасту. Это будет способствовать правильному физическому развитию организма, формированию правильной осанки. По медицинским рекомендациям столешница должна иметь ширину более одного метра, а глубину – более шестидесяти метров.
Данный показатель считается также основным в современных квартирах, особенно в тех, где нет лишнего пространства. При этом стол должен быть удобным для использования ребенку. Стоит выбирать модель, согласно его возрасту. Это будет способствовать правильному физическому развитию организма, формированию правильной осанки. По медицинским рекомендациям столешница должна иметь ширину более одного метра, а глубину – более шестидесяти метров. - Функциональность. Современный письменный стол для школьника должен быть функциональным, то есть обладать всеми необходимыми ящичками, полочками, удобными приспособлениями для хранения и размещения необходимых принадлежностей. Это могут быть различные учебники, тетради, статуэтки и др.
- Эстетичность. Еще один немаловажный параметр. Он говорит о том, что изделие должно соответствовать общей стилевой концепции, а также нравиться родителям и их детям. Красивый стол поможет зарядить позитивным настроением, придаст бодрости и улучшит атмосферу в доме.

Письменный стол размеры стандарт. Стандартные размеры письменного стола
Письменный стол считается необходимым элементом оборудования комнаты школьника, студента, офиса. За ним удобно работать с компьютером, оргтехникой и документами. Но только в том случае, если изделие выбрано правильно по размерам. И тут мнение эксперта не будет лишним.
Какие габариты актуальны?
Существуют стандартные параметры пространственных характеристик для письменного стола. Они получены в результате совместных исследований медиков и дизайнеров. Первые определяют данные параметры с учетом возможности исключения перенапряжения во время работы, порчи осанки и сохранения нормальной циркуляции крови, особенно в нижних конечностях ввиду многочасового сидения в одной позе. А вторые в своих рекомендациях исходят из позиции эргономичности и удобства эксплуатации. Поэтому желательно обратить внимание на стол именно таких размеров:
- Высота – около 75 см;
- Ширина от 120 см;
- Глубина – 80 см.

Первый параметр самый важный, поскольку благодаря ему человек держит спину ровной при работе с документами, а отображаемая на мониторе компьютера информация как раз находится на уровне глаз. Ширина и глубина определяется с учётом имеющегося в помещении свободного пространства и того функционала, который планируется разместить на столе. Для одного монитора или ноутбука будет достаточно и 80 см, но если нужна еще другая оргтехника – принтер, сканер, шредер и прочее, то минимум 120 см, а лучше 150-160 см. Плюс стоит оставить запас места для работы с документами.
Особенности комплектации
При выборе письменного стола по размерным характеристикам стоит также учитывать количество людей, которые будут за ним сидеть. Если конструкция подразумевает наличие приставной тумбы для оборудования рабочего места для еще одного сотрудника, то тогда длина стола должна быть не менее 160 см из расчета — 120 см на основную рабочую зону плюс 40 см на приставную тумбу. Сидящим друг напротив друга сотрудникам нужна мебель глубиной от 90 см. Это позволит разместить мониторы. В зависимости от специфики работы подбирается и размещение дополнительных элементов комплектации стола:
Это позволит разместить мониторы. В зависимости от специфики работы подбирается и размещение дополнительных элементов комплектации стола:
- Выдвижная полка для клавиатуры должна быть на расстоянии 10-15 см ниже столешницы, что позволит рукам свободно набирать текст;
- Надстройка для монитора не должна быть выше 10-12 см, так как это позволит не уставать глазам при длительной работе с информацией на экране;
- Подставку для системного блока нужно размещать минимум на 10-15 см от пола, что исключит перегрев.
Наличие дополнительных тумб, ящиков и полок только приветствуется, если это не стесняет пользователя в движениях.
Сложно ли подобрать?
При выборе письменного стола стоит понимать, что конструкции для детей и взрослых представлены в ассортименте. Разницу в размерах дизайнеры рекомендуют исправлять:
- Архитектурными решениями для помещения;
- Компактным и удобным стулом;
- Съёмными элементами.
Это позволит подобрать один стол на все случаи жизни. И сэкономить при выборе мебели для школьника, студента или рабочего человека, приобрёв только один предмет.
И сэкономить при выборе мебели для школьника, студента или рабочего человека, приобрёв только один предмет.
Письменный стол высота. Письменный
Высота письменного стола для взрослых и ребенка отличается. Выбирая изделие этого вида, стоит в первую очередь учесть, для кого именно приобретается эта мебель – для взрослого или для ребенка.
Если для ребенка уже изготавливаются специальные предметы мебели, размеры которых можно регулировать самостоятельно, то для взрослых дело обстоит совсем по-другому. В первую очередь стоит учитывать телосложение человека, его размеры, рост. Выбор мебели стоит делать с учетом всех этих показателей. Человек за изделиями этого вида в первую очередь должен себя чувствовать удобно.
Выбор высоты детского письменного стола
Помимо высоты обязательно нужно учитывать длину и ширину. Длина и ширина должны подходить под стандартные параметры. Если эти показатели будут меньше необходимых, то пользователь будет ощущать большие неудобства, которые могут негативно отразиться на здоровье его опорно-двигательного аппарата.
Комфортабельность письменных изделий напрямую зависит от размеров. Необходимо правильно подобрать высоту в зависимости от размеров человека. Согласно «Модулору», который был разработан французско-швейцарским архитектором и дизайнером Ле Корбюзье выявлены необходимые пропорции:
- согласно показателям среднего роста людей всей земли, а это примерно 175-183 см, размерный ряд письменных изделий считается оптимальным от 700 мм и до 800 мм;
- для 150-160 сантиметров будет оптимальными изделия с 60 сантиметрами;
- если рост составляет выше среднего – 190-200 см, то в этих ситуациях придется делать мебель на заказ с 85-90 см.
Как выбрать рабочий стол. Как выбрать компьютерный стол и оснащение к нему
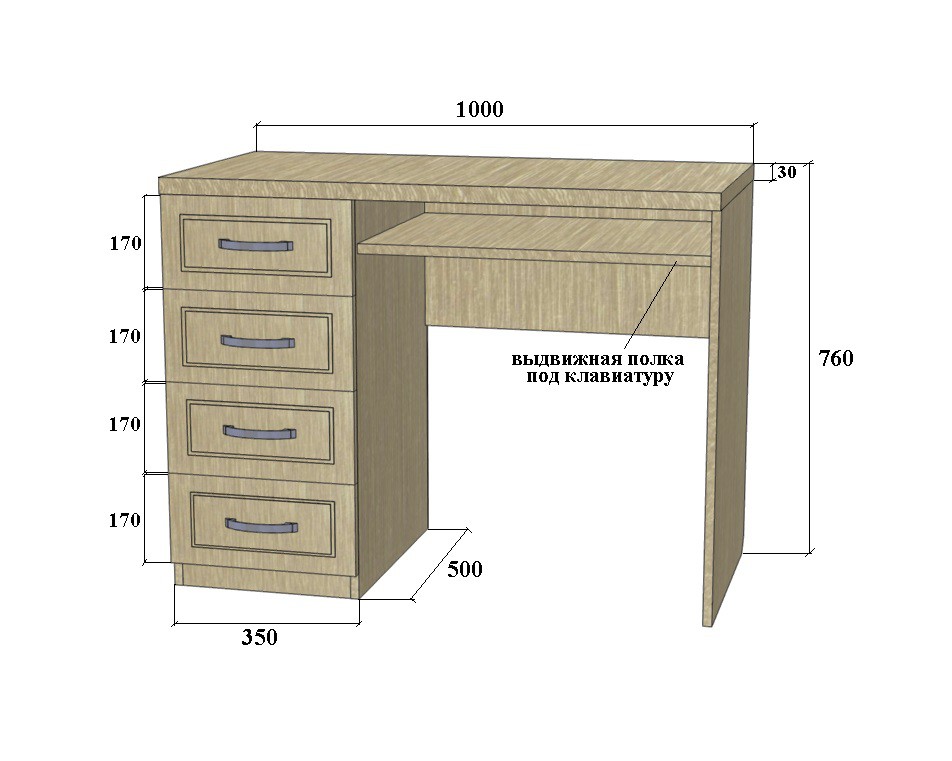
Выдвижная полка под клавиатуру наращивает рабочую поверхность и расширяет функционал: благодаря ей можно превращать обычный письменный стол в компьютерный. Полка может быть длиной во всю столешницу или меньше, примерно 50 см.
Однако при пользовании клавиатурой локти висят в воздухе и устают, а долгий набор текста может привести к растяжению кистей. Желательно докупить специальную подставку для рук.
Желательно докупить специальную подставку для рук.
Важно : в хороших компьютерных столах все крепежные и двигающиеся детали – направляющие, ролики – изготовлены из металла, поскольку нагрузка на них велика (за счет веса клавиатуры и рук, давления при работе), и пластик ее просто не выдержит.
Подставка для системного блока предназначена для защиты устройства от ударов. Бывает двух видов:
Стационарная. Ее недостатки – сложность подключения периферийных устройств и флэшек, опасность перегрева.
Выкатная. Это более современный вариант подставки, не создающий проблем с подключением девайсов к ПК.
Важно : стационарные подставки бывают и открытыми. Они не препятствуют вентиляции и доступу к задней поверхности устройства (если, конечно, не ставить ее вплотную к стене или другой мебели).
Надстройки – полки для колонок, CD, периферии – также способствуют экономии рабочего пространства, оставляя пользователю простор для движений и обеспечивая быстрый доступ ко всем необходимым устройствам. Компьютерные столы с надстроенными полочками выглядят более опрятно. Эти полки крепятся к столу при помощи стальных направляющих.
Компьютерные столы с надстроенными полочками выглядят более опрятно. Эти полки крепятся к столу при помощи стальных направляющих.
Вращающаяся подставка для монитора пригодится тем, кто любит посмотреть с ПК фильм, сидя в кресле или на диване в любой точке комнаты.
Выдвижные ящики – традиционная принадлежность письменных столов, унаследованная компьютерными. В ящиках хранят документы, канцтовары и т. п., придавая столу функции тумбочки. Правда, ящики увеличивают вес стола.
Система кабель-менеджмента , состоящая из кабель-каналов и розеток, дает возможность навести порядок в многочисленных проводах, загромождающих компьютерный стол: спрятать их из виду, чтобы рабочее место выглядело аккуратнее, предотвратить их спутывание и обеспечить удобное подсоединение к нужным устройствам. Эта опция повышает стоимость стола.
Тумба – отдельно стоящий небольшой шкаф с выдвижными ящиками, обычно выкатной – иногда гораздо удобнее, чем встроенные в компьютерный стол ящики. Главное – не выдвигать все их сразу (тумба опрокинется) и не пытаться вытащить более чем на ¾.
Колесики на ножках компьютерного стола позволяют легко и быстро передвигать его по комнате, что актуально для любителей делать перестановки мебели в квартире. Выбирая компьютерный стол на колесиках, убедитесь, что у них есть стопоры для фиксации в нужном положении.
Подставка для ног пригодится тем, кто работает за ПК по много часов подряд и испытывает проблемы с венами. Время от времени ставя ноги на подставку, человек дает отдых ногам.
А вот боковая подставка для монитора скорее бесполезна: центр экрана следует располагать ниже уровня глаз, а смотрение на монитор снизу и под углом вредно для зрения и позвоночника.
Видео «Мелочи жизни». Выбираем письменный стол для школьника (7.09.2017)
Изменение размера значков и их расстояния в Windows 7
Windows 7 Enterprise Windows 7 Home Basic Windows 7 Home Premium Windows 7 Professional Windows 7 Starter Windows 7 Ultimate Windows Vista Enterprise 64-bit Edition Windows Vista Home Basic 64-bit Edition Windows Vista Home Premium 64-bit Edition Windows Vista Ultimate 64-bit Edition Windows Vista Business Windows Vista Business 64-bit Edition Windows Vista Enterprise Windows Vista Home Basic Windows Vista Home Premium Windows Vista Starter Windows Vista Ultimate Еще. ..Меньше
..Меньше
Эта статья содержит пошаговые инструкции.
Аннотация
В этой статье показаны различные методы, позволяющие любому пользователю легко изменять размер значков рабочего стола и их расстояние.
Решение
Чтобы настроить расстояние между значками, выполните следующие действия:
-
Щелкните правой кнопкой мыши пустое место на рабочем столе и выберите пункт Персонализация в раскрывающемся меню
-
В окне Персонализация выберите параметр Цвет окна.
-
В окне Цвет окна и внешний вид выберите параметр Расстояние между значками в раскрывающемся меню Элемент.
Примечание. Параметр Расстояние между значками (горизонтальный) определяет расстояние между значками, расположенными рядом, тогда как параметр Расстояние между значками (вертикальный) определяет расстояние значков сверху вниз.
-
Нажмите кнопку OK, чтобы вернуться на рабочий стол.
-
Теперь можно увидеть изменения, внесенные в значки на рабочем столе.
org/ListItem»>
Затем щелкните Дополнительные параметры внешнего вида… в следующем диалоговом окне.
Примечание:В некоторых версиях Windows 7, при выполнении шага 2 появится окно Цвет окна и внешний вид (в данном случае перейдите к шагу 3).
Вернитесь к настройке размера значка, используя дополнительные параметры внешнего вида
org/ListItem»>
Выберите новый размер расстояния между значками.
Настройка размера значка с помощью раскрывающегося меню на рабочем столе
-
Щелкните правой кнопкой мыши на пустом месте рабочего стола и выберите в раскрывающемся меню опцию Вид.
org/ListItem»>
Выберите требуемый параметр:крупные, обычные или мелкие значки. Значение по умолчанию — обычные значки.
Рабочий стол будет настроен в соответствии с вашим выбором.
Настройка размера значка с помощью прокрутки
-
Щелкните пустое место на рабочем столе. Затем нажмите и удерживайте Ctrl на клавиатуре. Затем прокрутите вверх или вниз до тех пор, пока не получите требуемый размер.
Примечание: Для этого метода требуется мышь с центральным или боковым колесом прокрутки.
Настройка размера значка с использованием дополнительных параметров внешнего вида
Выполните шаги 1–3, описанные в разделе «Настройка расстояния между значками».
В окне Цвет окна и внешний вид выберите параметр Значок в раскрывающемся меню Элемент.
Выберите нужный размер и нажмите кнопку ОК, чтобы вернуться к рабочему столу.
Теперь можно увидеть изменения, внесенные в значки на рабочем столе.
Ссылки
Персонализация компьютера
Увеличение или уменьшение размера текста на экране
Изменение разрешения экрана
Шрифты: часто задаваемые вопросы
Ваше мнение важно для нас: Поделитесь своим мнением об этих статьях, используя поле комментариев внизу. Вы поможете нам улучшить содержимое. Большое спасибо!
Вы поможете нам улучшить содержимое. Большое спасибо!
Примечание Это «быстро публикующаяся» статья, сведения для которой получены непосредственно от службы технической поддержки Майкрософт. Информация в ней приводятся «как есть» для устранения возникших проблем. Из-за спешки при подготовке материалов они могут содержать опечатки и периодически подвергаться изменениям без предупреждения. Другие аспекты см. в условиях использования.
Самые стандартные размеры веб-страницы [и идеальные]
Каждый маркетолог, начинающий вести блог, должен задать вопрос: « Каковы стандартные размеры веб-страницы? » Размер вашего сайта будет определять, как красиво выглядит ваш сайт, и это также повлияет на пользовательский опыт, скорость страницы и многое другое.
Итак, вам нужно оптимизировать все эти переменные, чтобы активировать их до совершенства, но сначала вы должны знать стандартный размер веб-страницы .
Какой стандартный размер веб-страницы?
Стандартный размер веб-страницы использует максимальную ширину 1440 пикселей для настольных компьютеров. Это связано с тем, что большинство разрешений настольных компьютеров в настоящее время используют более широкое разрешение (1920×1080). Однако в настоящее время большинство веб-сайтов полностью адаптивны, что означает, что они не будут использовать фиксированные размеры.
Независимо от того, какой стандартный размер веб-страницы, в настоящее время веб-сайты не будут использовать одно фиксированное измерение.
Они будут адаптироваться к экрану посетителя или даже к размеру окна, если пользователь изменит размер страницы.
Этот метод известен как «Адаптивный дизайн» , и это обычная практика, которая гарантирует, что посетитель получит наилучшие впечатления независимо от того, какое устройство или экран используется для доступа к веб-сайту.
Почему размер веб-страницы имеет значение?
Важно знать стандартную ширину веб-страницы, потому что от нее зависят многие другие факторы:
Разрешение экрана.
 Большинство экранов имеют разрешение 1920×1080 пикселей или выше (как указано в Statcounter), поэтому, если вы разрабатываете дизайн для 800×600, вы ограничиваете себя только половиной всех потенциальных клиентов.
Большинство экранов имеют разрешение 1920×1080 пикселей или выше (как указано в Statcounter), поэтому, если вы разрабатываете дизайн для 800×600, вы ограничиваете себя только половиной всех потенциальных клиентов.Читаемость текста. Если ваш текст не помещается в одну строку на экране с разрешением 1024×768, а вместо этого должен разбиваться на две строки (или более), людям с плохим зрением будет трудно читать.
Доступность. Если на вашем сайте используются таблицы для компоновки содержимого, то стандартный размер области заголовка и нижнего колонтитула сайта должен оставаться неизменным даже при изменении размера в зависимости от разрешения экрана или уровня масштабирования браузера.
Стандартные размеры веб-сайта
Вот различные стандартные размеры веб-страницы на разных устройствах:
Стандартный размер веб-страницы для экранов настольных компьютеров
Стандартная максимальная ширина веб-страницы для экранов настольных компьютеров составляет 1440 пикселей. Обычной практикой является ограничение максимальной ширины вашего сайта. Таким образом, страница будет выглядеть хорошо даже на широких или сверхшироких мониторах.
Обычной практикой является ограничение максимальной ширины вашего сайта. Таким образом, страница будет выглядеть хорошо даже на широких или сверхшироких мониторах.
Если вы хотите, чтобы ваш веб-сайт хорошо выглядел на всех типах устройств, важно соблюдать этот стандарт.
Ознакомьтесь с рекомендациями Microsoft по критическим точкам.
Стандартные размеры веб-страницы для мобильных телефонов
Наиболее распространенный размер окна просмотра, используемый в мобильных телефонах, составляет 360×800 пикселей. Однако большинство веб-сайтов используют гибкие макеты и могут адаптироваться к различным разрешениям.
Также следует убедиться, что размер текста достаточно велик, чтобы его можно было прочитать на экранах с разрешением менее 360 пикселей по ширине.
Стандартный размер веб-страницы для планшетов/iPad
Размеры стандартного веб-сайта для iPad или планшета должны быть оптимизированы для разрешения 768×1024 пикселей, так как это наиболее распространенное разрешение для планшетных устройств».
Если у вас есть iPad или планшет, вы знаете, как раздражает необходимость постоянно изменять размер веб-сайта, чтобы текст на экране был разборчивым. он автоматически уменьшится, чтобы поместиться в маленьком пространстве, без необходимости делать что-либо дополнительно.0005
Что следует учитывать при выборе размера веб-сайта
Вот некоторые моменты, которые следует учитывать при выборе размера веб-страницы:
1. Какой тип контента вам нужен?
Очень важно выбрать правильный тип контента для вашего сайта. Вам нужно знать, что вы хотите сообщить, чтобы убедиться, что сообщение, которое вы отправляете, понятно, и что вы знаете, кто ваша аудитория.
Если у вас много текста, вам, вероятно, понадобится экран большего размера, чтобы людям было легче его читать. С другой стороны, если на вашем сайте есть видеоконтент, то экран меньшего размера может быть лучше, потому что он позволит людям лучше видеть.
2. Как часто будет добавляться новый контент?
Если вы собираетесь создавать новый контент на регулярной основе, важно выбрать размер страницы, позволяющий быстро добавлять новый контент, не беспокоясь о том, придется ли читателю прокручивать страницу.
Также может быть полезно определить максимальное количество символов для каждого сообщения, чтобы вам не приходилось писать слишком длинные сообщения.
Если вы планируете добавлять новый контент только раз в неделю или реже, то, вероятно, лучше использовать страницу большего размера и оставлять место для комментариев читателей.
3. Сколько страниц вам нужно?
При принятии решения о размере вашего веб-сайта важно учитывать количество необходимых страниц и типы контента, которые будут включены.
На вашем сайте посетителям должно быть легко ориентироваться и находить нужную им информацию. Хорошее эмпирическое правило — ограничить свой сайт не более чем 20 страницами.
4. Сколько информации может содержать каждая страница?
Очень важно учитывать объем информации, которую посетитель захочет усвоить за один раз. Если у них недостаточно времени или интереса, чтобы прочитать весь контент на вашей странице, они могут уйти, не дойдя до сути. Хорошее эмпирическое правило — разрешать около 20 слов в строке для оптимальной удобочитаемости.
5. Достаточно ли у вас контента?
Если да, то подумайте, сколько страниц должно быть на каждой странице. На вашем сайте можно создать множество различных типов страниц, включая сообщения в блогах, целевые страницы и страницы электронной коммерции.
У каждого типа страниц свое предназначение, и они должны разрабатываться по-разному в зависимости от того, для чего они предназначены.
Адаптивный веб-дизайн (RWD) — это подход к веб-разработке, направленный на создание дизайна, удобного для мобильных устройств, путем создания гибких макетов и гибких медиазапросов. Это позволяет макету веб-сайта адаптироваться к устройству, на котором он просматривается, будь то настольный ПК, планшет или смартфон, без необходимости создания нескольких версий сайта.
Это позволяет макету веб-сайта адаптироваться к устройству, на котором он просматривается, будь то настольный ПК, планшет или смартфон, без необходимости создания нескольких версий сайта.
Основная концепция RWD заключается в том, чтобы убедиться, что контент вписывается в доступное пространство, а не выходит из-под контроля или полностью исчезает.
Адаптивный дизайн дает множество преимуществ. К ним относятся:
1. Повышенное удобство использования
Пользовательский интерфейс, хорошо реагирующий на разные размеры экрана, намного проще в использовании, чем тот, который не адаптируется. Если ваш сайт не настроен должным образом, это может раздражать пользователей с маленькими экранами (например, тех, кто использует мобильные телефоны).
2. Повышение видимости в поисковых системах
Поисковые системы, такие как Google, начинают отдавать предпочтение веб-сайтам с адаптивным дизайном, а не тем, которые не поддерживают разные размеры экрана. К сожалению, это означает, что если ваш сайт не отвечает, вы можете потерять трафик от Google (и других поисковых систем).
К сожалению, это означает, что если ваш сайт не отвечает, вы можете потерять трафик от Google (и других поисковых систем).
3. Требуется меньше кода
Многие разработчики считают, что адаптивный дизайн требует больше времени и усилий, чем традиционные методы веб-разработки. Однако это совсем не так! Отзывчивый дизайн на самом деле требует меньше кода, потому что вам нужно вносить изменения только в одном месте, а не в нескольких местах.
Это значительно облегчает разработчикам поддержку веб-сайтов, созданных с использованием методов адаптивного дизайна, в долгосрочной перспективе по сравнению с традиционными веб-сайтами.
4. Google рекомендует это
Google рекомендует адаптивный дизайн с 2010 года, когда он представил обновление своего алгоритма Mobile-Friendly для поощрения веб-сайтов дополнительным повышением рейтинга в поиске, если они были созданы адаптивно или, по крайней мере, имели мобильную версию. это было отдельно от настольного (и, следовательно, с большей вероятностью было доступно для мобильных пользователей).
Компания обновила этот алгоритм в прошлом году, чтобы сделать больший упор на скорость страницы, а также на удобство для мобильных устройств, но по-прежнему рекомендует адаптивный дизайн, а не «мобилизацию» вашего существующего сайта, просто перенаправляя людей из браузера настольного компьютера в мобильное приложение, когда они повторный просмотр на своем смартфоне или планшете.
5. Согласованное взаимодействие с пользователем
Когда люди заходят на ваш веб-сайт со своего настольного компьютера или мобильного телефона, они должны иметь одинаковое взаимодействие на всех устройствах. Это означает, что макет и функциональность будут согласованными, даже если размер экрана меньше или больше исходного дизайна.
6. Снижение затрат на обслуживание
Одним из наиболее важных аспектов адаптивного дизайна является то, что он снижает затраты на обслуживание и время, затрачиваемое на обновление контента. Давайте рассмотрим пример:
У компании есть два веб-сайта, один для пользователей настольных компьютеров, а другой для мобильных пользователей. Чтобы вносить изменения или обновления на веб-сайт, им необходимо убедиться, что обе версии обновлены.
Чтобы вносить изменения или обновления на веб-сайт, им необходимо убедиться, что обе версии обновлены.
Это может занять довольно много времени и средств, если на веб-сайте есть несколько страниц или разделов, требующих срочного обновления.
При адаптивном дизайне все, что вам нужно, — это один веб-сайт, который автоматически настраивается в зависимости от устройства, на котором он просматривается, поэтому независимо от того, на каком устройстве кто-то просматривает ваш сайт, он всегда будет видеть последнюю версию, не беспокоясь об обновлении нескольких версий. это.
7. Увеличение трафика и конверсий
Если у вас адаптивный сайт, людям будет легче найти ваш сайт при поиске в Google или других поисковых системах. Они также с большей вероятностью превратятся в платящих клиентов, потому что они могут легко делать покупки, независимо от того, где они находятся и какое устройство используют.
Заключение
В конце концов, хорошее эмпирическое правило — придерживаться спецификаций, рекомендованных вашим ближайшим гуру поисковой оптимизации (SEO) для вашего сайта.
Даже если ваш веб-сайт не часто меняется, четкое представление об его оптимальных размерах, вероятно, окажется полезным для проведения профилактических проверок и диагностики любых проблем, с которыми вы можете столкнуться. Гораздо лучше переподготовиться, чем сожалеть о том, что вы сделали слишком мало.
- 7 Плохой дизайн веб-сайта
- Размер основных изображений в Squarespace
- Как создать веб-сайт с полноэкранными разделами с помощью CSS
- 10 наиболее часто используемых типов веб-сайтов
Самое рекомендуемое разрешение экрана для веб-дизайна в 2021 году
Разрешение экрана рабочего стола Статистика по всему миру
Источник изображения: https://gs.statcounter.com/
Какие размеры экрана лучше всего подходят для адаптивного веб-дизайна?
Какой размер экрана наиболее распространен для веб-дизайна? Что ж, нет единого размера разрешения, на которое можно положиться в адаптивном веб-дизайне. Более важно, чтобы вы стремились к универсальности, гарантируя, что ваши страницы хорошо работают в различных разрешениях. Тем не менее, есть несколько фактов о размере страницы веб-сайта, которые могут помочь с точки зрения отзывчивости. Обычный размер для многих файлов дизайна составляет 1440 пикселей в ширину, а основное содержимое — 1140 пикселей. Еще одна стандартная ширина страницы веб-сайта среди размеров настольных компьютеров — 19.20. В следующем разделе мы рассмотрим основы адаптивного веб-дизайна.
Более важно, чтобы вы стремились к универсальности, гарантируя, что ваши страницы хорошо работают в различных разрешениях. Тем не менее, есть несколько фактов о размере страницы веб-сайта, которые могут помочь с точки зрения отзывчивости. Обычный размер для многих файлов дизайна составляет 1440 пикселей в ширину, а основное содержимое — 1140 пикселей. Еще одна стандартная ширина страницы веб-сайта среди размеров настольных компьютеров — 19.20. В следующем разделе мы рассмотрим основы адаптивного веб-дизайна.
Основы адаптивных веб-сайтов
Одной из проблем является разрешение веб-сайта. Но ниже приведены некоторые из базовых основ, с которыми вам следует ознакомиться, если вы хотите улучшить отзывчивость своих страниц.
Сетка CSS
Сетка CSS — это базовое расположение содержимого на странице, независимо от ее размера. Он использует определенное количество столбцов, а также определенное пространство желоба, в котором веб-дизайнер может размещать элементы. Стандартная настройка — 12 столбцов с отступом 30 пикселей, но дизайнеры могут изменять значения сетки CSS в зависимости от того, с чем они работают. Сетка занимает весь контейнер на странице, а сам контейнер может различаться по размеру в зависимости от окна браузера или устройства. Сетки CSS имеют решающее значение для обеспечения того, чтобы контент можно было просматривать именно так, как дизайнер хочет, чтобы он отображался на экранах веб-сайтов разных размеров — они обеспечивают единообразие для разных разрешений, уменьшая потребность в таких вещах, как горизонтальные полосы прокрутки.
Стандартная настройка — 12 столбцов с отступом 30 пикселей, но дизайнеры могут изменять значения сетки CSS в зависимости от того, с чем они работают. Сетка занимает весь контейнер на странице, а сам контейнер может различаться по размеру в зависимости от окна браузера или устройства. Сетки CSS имеют решающее значение для обеспечения того, чтобы контент можно было просматривать именно так, как дизайнер хочет, чтобы он отображался на экранах веб-сайтов разных размеров — они обеспечивают единообразие для разных разрешений, уменьшая потребность в таких вещах, как горизонтальные полосы прокрутки.
Для контейнера обычно устанавливается максимальная ширина, чтобы содержимое не растягивалось по ширине браузера. Это позволяет браузеру сфокусироваться на контейнере и заполнить пробелы с обеих сторон фоновым цветом. Крайне важно, чтобы веб-дизайнеры эффективно использовали сетку CSS, поскольку она имеет решающее значение для функционального дизайна сайта. Это также имеет большое значение для обеспечения единообразия для различных браузеров, разрешений и операционных систем.
Точки останова и размеры экрана
Столбцы сетки делятся пропорционально, а не по фиксированной ширине. В результате на маленьких экранах они могут становиться слишком тонкими, снижая визуальную привлекательность контента. Этого можно избежать, изменив определения размеров объектов, чтобы они адаптировались к окну браузера. При разработке страницы вы в первую очередь будете ориентироваться на большие экраны настольных компьютеров, ноутбуков, планшетов и мобильных телефонов. Вам необходимо определить разрешение экрана для веб-сайтов, которые соответствуют каждой из этих четырех категорий. Ограничение ширины спецификаций, которые вы определяете, называется точками останова. Они перестраивают содержимое в зависимости от разрешения, в котором просматривается страница.
Важность того, чтобы ваша страница была оптимизирована для мобильных устройств Google
Неудивительно, что вам необходимо убедиться, что ваша страница оптимизирована для мобильных устройств Google. На это есть несколько причин. По сути, при принятии решения о том, где разместить страницу в поисковом рейтинге, Google сканирует ее, чтобы проанализировать страницу и определить ее ценность. Существует два разных сканера, один для настольных компьютеров, а другой для мобильных устройств. Google выполняет предварительное сканирование при поиске страницы и повторно сканирует несколько страниц на сайте, чтобы проверить поисковые роботы как для мобильных, так и для настольных компьютеров. Однако важно то, что Google использует свой мобильный поисковый робот на всех новых сайтах. Это означает, что если вам не хватает юзабилити на мобильных устройствах, ваш сайт будет иметь плохие результаты.
На это есть несколько причин. По сути, при принятии решения о том, где разместить страницу в поисковом рейтинге, Google сканирует ее, чтобы проанализировать страницу и определить ее ценность. Существует два разных сканера, один для настольных компьютеров, а другой для мобильных устройств. Google выполняет предварительное сканирование при поиске страницы и повторно сканирует несколько страниц на сайте, чтобы проверить поисковые роботы как для мобильных, так и для настольных компьютеров. Однако важно то, что Google использует свой мобильный поисковый робот на всех новых сайтах. Это означает, что если вам не хватает юзабилити на мобильных устройствах, ваш сайт будет иметь плохие результаты.
Все это часть общей тенденции. В настоящее время на мобильных устройствах выполняется больше поисковых запросов, чем на настольных компьютерах, а это означает, что мобильные устройства постепенно становятся нашими основными, а не второстепенными устройствами. Это означает, что вам необходимо обеспечить мобильную совместимость, независимо от того, на кого вы работаете.

 Есть множество моделей, которые воплощают различные дизайнерские задумки. Они различаются размерами, оформлением, функционалом. При этом вы сможете подобрать письменный стол под свою стилистическую концепцию как квартиры в целом, так и детской комнаты в отдельности.
Есть множество моделей, которые воплощают различные дизайнерские задумки. Они различаются размерами, оформлением, функционалом. При этом вы сможете подобрать письменный стол под свою стилистическую концепцию как квартиры в целом, так и детской комнаты в отдельности. Данный показатель считается также основным в современных квартирах, особенно в тех, где нет лишнего пространства. При этом стол должен быть удобным для использования ребенку. Стоит выбирать модель, согласно его возрасту. Это будет способствовать правильному физическому развитию организма, формированию правильной осанки. По медицинским рекомендациям столешница должна иметь ширину более одного метра, а глубину – более шестидесяти метров.
Данный показатель считается также основным в современных квартирах, особенно в тех, где нет лишнего пространства. При этом стол должен быть удобным для использования ребенку. Стоит выбирать модель, согласно его возрасту. Это будет способствовать правильному физическому развитию организма, формированию правильной осанки. По медицинским рекомендациям столешница должна иметь ширину более одного метра, а глубину – более шестидесяти метров.

 Большинство экранов имеют разрешение 1920×1080 пикселей или выше (как указано в Statcounter), поэтому, если вы разрабатываете дизайн для 800×600, вы ограничиваете себя только половиной всех потенциальных клиентов.
Большинство экранов имеют разрешение 1920×1080 пикселей или выше (как указано в Statcounter), поэтому, если вы разрабатываете дизайн для 800×600, вы ограничиваете себя только половиной всех потенциальных клиентов.