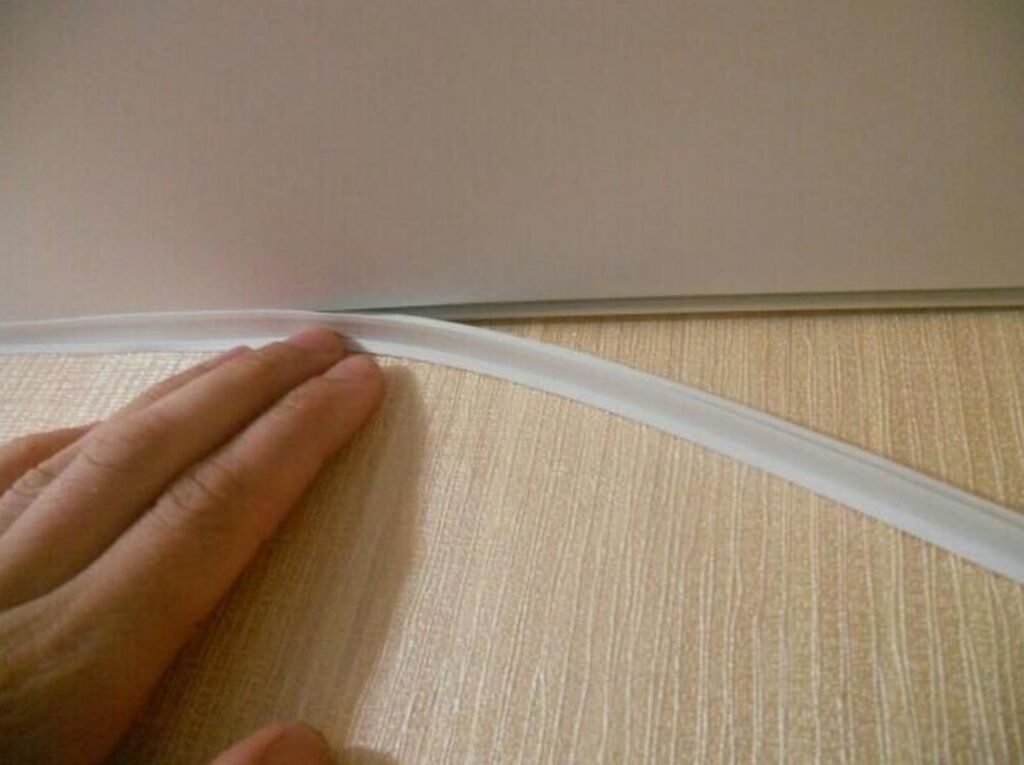
Фото заглушки для натяжного потолка.
Содержание
В наше время натяжные покрытия пользуются большой популярностью. Они представляют собой прочную и долговечную конструкцию, красивую и разнообразную. Чтобы установленное полотно вместе с каркасом выглядело красиво и утонченно, вместе с ним используются маскировочные заглушки. На натяжном потолке, фото которого можно увидеть в интернете, такие элементы отделки выглядят практически незаметными.
Возможности вставок
Обычно при гарпунном или штапиковом способе крепежа между стеной и покрытием образуется небольшой технологический зазор. Это происходит, так как прикрепленный материал не прилегает прочно к боковому перекрытию. Чтобы задекорировать этот момент, используют пластиковые заглушки для потолка. На фото они достаточно разнообразны. Какие же есть виды?
По цвету
Данный параметр немаловажен, так как ленту видно снаружи, и если она не будет сочетаться с цветом потолка или стен, общей задумкой, то получится совершенно неприглядное зрелище. Выделяют белые варианты, цветные и модели, окрашенные на заказ.
Выделяют белые варианты, цветные и модели, окрашенные на заказ.
Первые — самые простые и дешевые. Они могут иметь только конкретный оттенок. С другой стороны, никто не мешает их покрасить. Некоторые дизайнеры специально прибегают к данному подходу, чтобы приблизить тон заглушки к цвету полотна. Это красиво и недорого. Однако нужно помнить, что покраска происходит до установки.
Вторые, цветные модели, выпускают очень разными. Получится среди них выбрать требуемый тон. Они несколько дороже предыдущих. Выпускаются в рулонах и продаются на метраж. При покупке нужно знать габариты своей комнаты, чтобы приобрести требуемую длину.
Вставки на заказ также делают. Они дорогие, но иногда совершенно необходимы. Они используются в случае потребности в создании эксклюзивного оттенка или даже определенной фактуры пластиковой вставки.
По форме
Есть несколько вариантов и относительно их конструкции. Например, F-образные заглушки актуальны в случае с кафельной плиткой на стенах. Такая форма пластика будет прочно прилегать и создаст наилучший зрительный эффект.
Такая форма пластика будет прочно прилегать и создаст наилучший зрительный эффект.
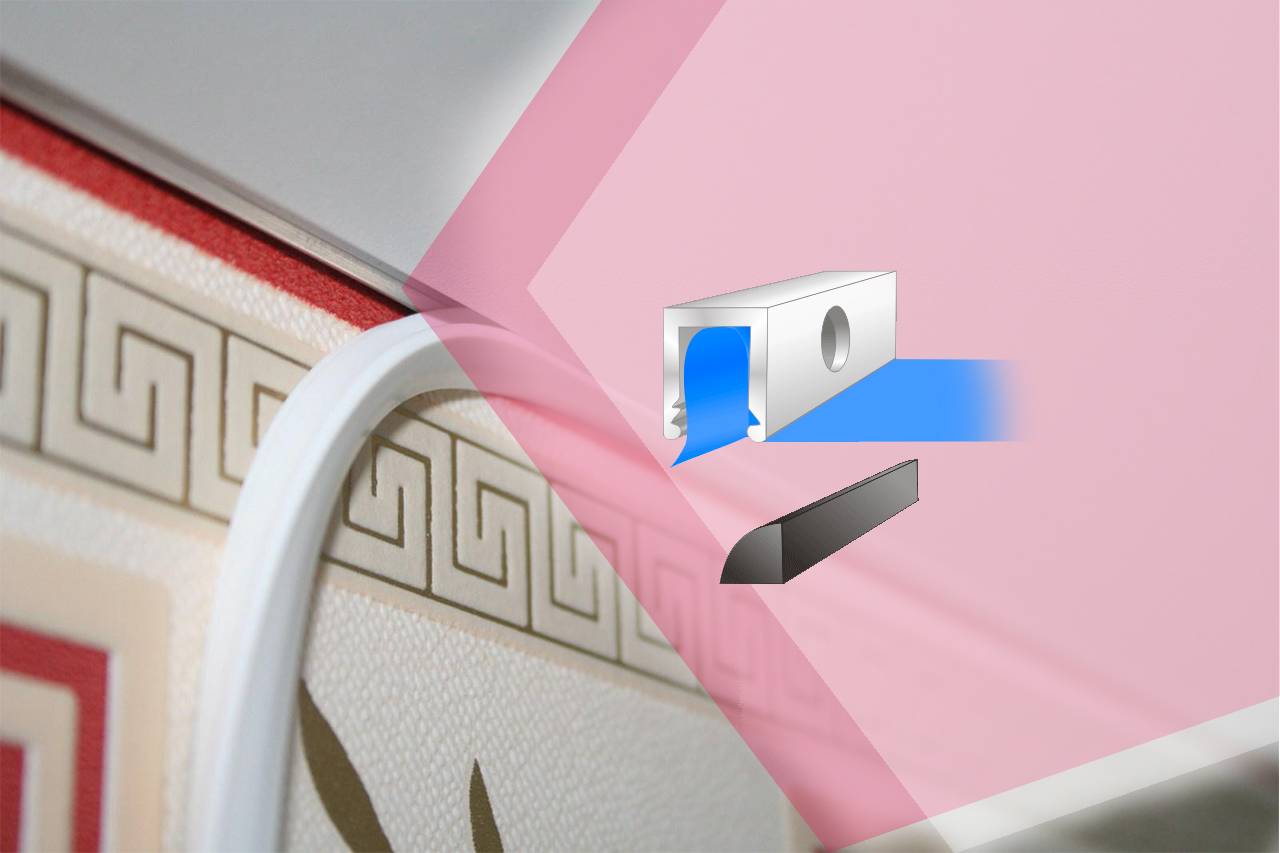
Есть модели в форме буквы Т. Это самый распространенный вариант, который подходит под обои на стенах или штукатурку. Вставка мягкая и эластичная, легко повторяет неровности перекрытия и скрывает их.
Также встречаются ленты для разделителя (овальная, трубка, грибок). Их устанавливают в больших помещениях, где полотна скрепляются между собой при помощи специальных металлических профилей. Между ними также образуется щель, которую заглушки на натяжном потолке, фото которых вы видите, успешно скрывают.
При подборе в интерьер стоит помнить, что ленты тоже придают зрительные эффекты. Если нужно сделать потолок визуально шире, то и заглушки выбирайте такого же оттенка. В случае потребности визуально поднять стены выше, сочетайте ленту с обоями. Если же оформление требует разграничить эти две плоскости, то можно воспользоваться контрастной моделью более темного или светлого оттенка.
Установка маскировочных лент
На самом деле здесь нет ничего сложного. Процесс достаточно быстрый.
-
Покупается нужная длина вставки. Для этого заранее производятся замеры помещения по его периметру. Определяется тип профиля и материал на боковых перекрытиях. Основываясь на этих параметрах, подбирается длина и вид вставки. Не забывайте и про цвет. Он должен сочетаться с натяжным полотном или стеной. Только в очень креативных декорах иногда ленты вставляют контрастные. -
Потом монтируются профили, на них натягивается пленка ПВХ. Крепятся точечные светильники и вешается люстра. Только после этого можно приступать к следующим действиям. -
Лента обрезается и аккуратно вставляется в щель между стеной и натяжным полотном. Ни в коем случае нельзя ее приклеивать. В этом нет потребности. Она и так будет сидеть прочно. Если же ее намазать клеем, то демонтаж не только этого элемента, но и всего покрытия, сделается невозможным.
-
Если нужно снять край материала или заменить заглушку, то достаточно поддеть ее край и аккуратно высвободить из пазов.
Выводы
Чтобы оформление выглядело аккуратно и стильно, используются заглушки на натяжном потолке. На фото они выглядят разнообразно, так как имеют свои виды и оттенки. Ничто не помешает подобрать самый уместный элемент конструкции.
Установка не представляет собой ничего сложного. Провести ее, как и демонтаж в случае надобности, совершенно не составит труда своими руками.
Вставка заглушка для натяжных потолков
Вставка заглушка для натяжных потолков плетеная
Плинтус заглушка для натяжных потолков
Материал для натяжных потолков
Заглушки на натяжной потолок Леруа Мерлен
Вставка заглушка для натяжных потолков
Вставка заглушка для натяжных потолков 20мм ширина
Вставка для натяжного потолка
Вставка заглушка для натяжных потолков
Вставка Готика для натяжных потолков
Маскировочная лента для натяжного потолка
Плинтус потолочный vd22
Маскировочная лента для натяжного потолка
Вставка-заглушка, плинтус для натяжного потолка 20 м
Заглушка т образная (вс-1) для натяжных потолков
Заглушка для натяжных потолков Леруа
Заглушка ПВХ d200
Маскировочная лента вставка т501
Профиль ПВХ разделительный
Заглушка стеновая s образная 303 (белая)
Вставка FL В гарпунный профиль
Кант потолочный для натяжных потолков
Маскировочная лента для натяжного потолка
Вставка для натяжного потолка
Потолочная вставка для натяжных потолков
Вставка ТЛ Готика для натяжных потолков
Маскировочная лента для натяжного потолка
Резиновая вставка для натяжных потолков
Маскировочная лента для натяжного потолка
Вставка для натяжного потолка
Заглушка т образная (вс-1) для натяжных потолков
Бежевая заглушка для натяжного потолка
Вставка маскировочная лента натяжной потолок
Маскировочная лента SL для натяжных потолков
Вставка TL для гарпунной системы
Лента для натяжного. Потолка маскировочная натяжного
Потолка маскировочная натяжного
Натяжной потолок с черной окантовкой
Шпатель Вставщик для натяжных потолков
Плинтус потолочный для натяжного потолка nb60 48х29х2000мм
Маскировочная лента для натяжного потолка
Потолочный плинтус для натяжных потолков
Потолочная лента для натяжных потолков
Монтажный комплект: разделитель для натяжных потолков
Вставка для натяжного потолка угол
Вставка TL белая для натяжного
Профиль штапиковый ПВХ
Вставка заглушка для натяжных потолков
Плинтус для натяжного потолка резиновый
Декоративный шнур для натяжных потолков
Крепление натяжного потолка
Черная заглушка для натяжных потолков
Заглушка т образная для натяжных потолков
Лента маскировочная для натяжных потолков цвет l307
Вставка заглушка плинтус для натяжного
Монтаж вставки для натяжных потолков
NMC G-50 (15)(50) потолочный плинтус
Маскировочная лента для натяжного потолка
Кант вставка на натяжном
Натяжной потолок вставка по периметру
Карниз cb521 Orac Decor
Вставка заглушка для натяжных потолков
6 лучших инструментов для построения каркасов
У вас когда-нибудь возникала крупица идеи, и вы тут же хватали карандаш и набрасывали ее на клочке бумаги, прежде чем успели забыть? В мире дизайна есть специальное слово для этого предварительного наброска: они называют его каркасом .
Вайрфреймы — это первая идея — минималистская схема — таких вещей, как мобильные приложения, целевые страницы и веб-сайты. Дизайнеры используют базовые формы, такие как прямоугольники и линии, чтобы указать, что позже превратится в сложные элементы, такие как изображения, текстовые блоки и интерактивные кнопки. Как только дизайнеры согласуют базовую структуру каркаса, его можно будет превратить в высокоточный прототип, который будет выглядеть ближе к конечному продукту.
Для выполнения работы доступны десятки приложений для создания каркасов. После нескольких часов исследований и тестирования я сузил список до шести инструментов каркасного моделирования, которые я бы порекомендовал.
6 лучших инструментов для построения каркасов
Sketch для детального векторного проектирования
Adobe XD для начинающих 900 05
Figma для бесплатного каркасного приложения
UXPin для передачи проектной документации разработчикам
MockFlow для организации проекта
Justinmind для интерактивных каркасов
900 19
Чем хорош инструмент для создания каркаса?
Как мы оцениваем и тестируем приложения
Все наши обзоры лучших приложений написаны людьми, которые большую часть своей карьеры использовали, тестировали и писали о программном обеспечении. Мы тратим десятки часов на изучение и тестирование приложений, используя каждое приложение по назначению и оценивая его по критериям, которые мы установили для категории. Нам никогда не платят за размещение в наших статьях из какого-либо приложения или за ссылки на какой-либо сайт — мы ценим доверие, которое читатели оказывают нам, предлагая достоверные оценки категорий и приложений, которые мы просматриваем. Для получения более подробной информации о нашем процессе прочитайте полное изложение того, как мы выбираем приложения для размещения в блоге Zapier.
Мы тратим десятки часов на изучение и тестирование приложений, используя каждое приложение по назначению и оценивая его по критериям, которые мы установили для категории. Нам никогда не платят за размещение в наших статьях из какого-либо приложения или за ссылки на какой-либо сайт — мы ценим доверие, которое читатели оказывают нам, предлагая достоверные оценки категорий и приложений, которые мы просматриваем. Для получения более подробной информации о нашем процессе прочитайте полное изложение того, как мы выбираем приложения для размещения в блоге Zapier.
Давайте начнем с честного заявления: вам не нужно специальное приложение для создания эффективного каркаса. Приложения с блок-схемами, например, обеспечивают достаточную структуру для базового каркаса дизайна веб-сайта или структуры карты сайта. Но они не созданы с учетом дизайнеров интерфейсов, и им не хватает более продвинутых инструментов визуального редактирования, таких как непрозрачность объектов и предварительно заданные размеры холстов для адаптивных размеров экрана.
Приложения Wireframe, с другой стороны, предполагают, что вы захотите уточнить и улучшить свой дизайн, прежде чем он будет готов для дальнейшей разработки. Именно здесь действительно выделяются приложения, специально разработанные для каркасного моделирования.
Они не только дают вам место для создания чернового эскиза и потока UX, но также включают несколько выдающихся элементов, таких как:
Включенный комплект пользовательского интерфейса или возможность загрузить его приложений вы можете либо воспользоваться встроенной библиотекой компонентов пользовательского интерфейса, либо загрузить предварительно разработанные комплекты от сторонних производителей.
Различные уровни точности макетов : Предпочитаете ли вы придерживаться простых каркасов с низкой точностью или переходите к макетам с более высокой точностью, приложения в этом списке представляют полный спектр возможностей.
Варианты сотрудничества/отзывов: Удаленная работа – это реальность.
 Все приложения в нашем списке включают по крайней мере один реальный способ виртуально поделиться дизайном и собрать отзывы от товарищей по команде, клиентов дизайнеров или других заинтересованных сторон.
Все приложения в нашем списке включают по крайней мере один реальный способ виртуально поделиться дизайном и собрать отзывы от товарищей по команде, клиентов дизайнеров или других заинтересованных сторон.Варианты экспорта/передачи: В то время как многие разработчики могут работать со снимком экрана, лучшие приложения для создания каркасов включают в себя функции передачи, которые позволяют вам экспортировать отдельные элементы вашего дизайна (например, значки), целые экраны в HTML или просто проверьте дизайн, чтобы получить код CSS для более быстрой реализации разработки.
Несколько точек доступа: Совместная работа в команде становится проще (и более вероятной), если ваша команда может редактировать и просматривать проект, где бы они ни находились. По возможности имеет смысл выбирать инструмент, который можно использовать в браузере, настольном приложении или даже в мобильном приложении. Хотя в этом списке есть некоторые приложения, которые доступны только в виде настольных приложений, они по-прежнему допускают совместную работу в режиме реального времени — и у них есть другие функции, которые делают их достойными внимания.

При просмотре этих приложений я подписался на каждое из них, разработал базовый каркас мобильного приложения, протестировал параметры совместной работы и экспорта и отметил, насколько простота использования приложения сочетается с его более продвинутыми функциями.
Нужен учебник по некоторым терминам дизайна, используемым в этой статье? Прокрутите вниз или щелкните здесь, чтобы просмотреть краткий глоссарий.
Лучшее приложение для создания каркасов для детализированного векторного проектирования
Sketch (macOS)
С момента своего выпуска в 2010 году Sketch занимает первое место как мощный, но легкий инструмент векторного дизайна для пользователей Mac. Сам по себе он может быть использован для чего угодно: от вайрфреймов до современного пользовательского интерфейса и векторного дизайна иконок (на канве на основе пикселей, не меньше) и некоторого дизайна взаимодействия. Его интерфейс намного проще и интуитивно понятнее, чем у тяжеловесов векторного дизайна Affinity Designer и Adobe Illustrator. Благодаря этой простоте Sketch можно использовать для быстрого создания каркасов с комбинацией монтажных областей и векторных фигур.
Благодаря этой простоте Sketch можно использовать для быстрого создания каркасов с комбинацией монтажных областей и векторных фигур.
Когда вы загрузите приложение Sketch на свой Mac, вы заметите, что в нем нет встроенных компонентов пользовательского интерфейса. Хотя вы, безусловно, можете разработать свои собственные компоненты для использования в процессе создания каркаса, существует огромное онлайн-сообщество дизайнеров, которые создали множество бесплатных наборов для проектирования каркасов и поделились ими. Один щелчок для загрузки, и у вас есть множество кнопок, значков и других элементов дизайна, которые можно использовать в вашем файле Sketch.
Sketch предлагает шаблоны макетов для значков приложений Android и iOS, а также синхронизируется с Unsplash, чтобы вы могли быстро искать и использовать бесплатные фотографии для своих проектов, не выходя из приложения. И если вы не хотите прерывать процесс создания дизайна (или просто хотите бросить кости), у вас также есть возможность выбрать случайную фотографию в качестве заполнителя.
Ранее ограниченная доступность Sketch как настольного приложения ограничивала возможности совместной работы. Но теперь Sketch позволяет пользователям сотрудничать в режиме реального времени в общих рабочих пространствах прямо из своих настольных приложений. Просто добавьте свой дизайн в общую рабочую область, пригласите своих товарищей по команде, и каждый сможет начать работать над одним и тем же дизайном в режиме реального времени.
Во время тестирования я оценил, что приложение отображает цветные курсоры и имена соавторов во время их работы — функция, позволяющая легко отслеживать, кто что делает на холсте. И Sketch также позволяет использовать Следуйте режиму , если вы хотите просто наблюдать за процессом проектирования, не участвуя в нем самостоятельно.
Когда придет время для передачи, вы можете использовать опцию Экспорт , чтобы сохранить ваши дизайны целиком и/или отдельные элементы. Или воспользуйтесь большим разнообразием интеграций, чтобы отправить каркас дальше в процессе проектирования.
В целом, Sketch похож на приложение Apple. Он выглядит красиво и имеет множество функций, но он также может иметь некоторую кривую обучения. Я обнаружил, что размещение инструментов и опций не всегда было интуитивно понятным. Но как только вы освоите его, вы увидите, что Sketch является нарицательным в дизайнерской работе по одной причине: это мощный инструмент для создания каркасов, который позволяет вам создавать подробные векторные проекты в эстетически приятном интерфейсе.
Цена Sketch : 99 долларов США в год для отдельных пользователей (по истечении года вы можете продолжать использовать инструмент, но больше не будете получать обновления программного обеспечения) или 9 долларов США в месяц для членов команды, использующих Sketch Cloud.
Если вы являетесь пользователем Windows, вы можете заглянуть в InVision Studio, которая была создана как альтернатива Sketch для дизайнеров, предпочитающих оставаться в рамках пакета приложений InVision.
Лучшее каркасное приложение для начинающих
Adobe XD (macOS, Windows)
В то время как продукты Adobe известны своей многофункциональностью и сложностью в освоении, Adobe XD действительно выделяется как простой в использовании вариант для создания каркасов и проектов дизайна интерфейса. В XD может происходить все, от создания каркаса до базового прототипирования. И по сравнению с другими многофункциональными инструментами Adobe, минимальный интерфейс XD — это глоток свежего воздуха.
В XD может происходить все, от создания каркаса до базового прототипирования. И по сравнению с другими многофункциональными инструментами Adobe, минимальный интерфейс XD — это глоток свежего воздуха.
В тот момент, когда вы открываете приложение, набор интерактивных лайтбоксов помогает вам быстро сориентироваться с инструментами дизайна, которые всегда под рукой. Простой интерфейс и быстрая адаптация бесценны для новичков, которые хотят использовать профессиональный инструмент для проектирования каркасов, не тратя слишком много времени на изучение программного обеспечения.
Основные инструменты векторного проектирования каркасов легко найти на левой панели навигации. Элементы пользовательского интерфейса не включены, но вы можете найти множество бесплатных опций с помощью быстрого поиска в Google. В XD полно средств адаптивного дизайна, независимо от того, решите ли вы создать несколько монтажных областей, наложить сетку из 12 столбцов Bootstrap или использовать инструмент адаптивного изменения размера для создания вариантов каждого элемента.
Как и в случае со Sketch, я оценил, что, хотя Adobe XD ограничен доступом только к настольному компьютеру, это ограничение не ограничивает совместную работу в команде. Поскольку XD является частью Adobe Creative Cloud, вам просто нужно сохранить свой дизайн в облаке и пригласить свою команду. Затем все ваши соавторы смогут одновременно просматривать и редактировать один и тот же дизайн в своих настольных приложениях.
Для многих приложений для создания каркасов файлы дизайна интерфейса должны быть экспортированы в другой инструмент, прежде чем вы сможете создать интерактивный прототип. Adobe XD позволяет создавать каркас, макет и прототип в одном файле дизайна, поэтому вам не нужно интегрировать несколько инструментов или повторно экспортировать десятки раз при каждой итерации. Затем вы можете использовать XD, чтобы опубликовать свой прототип — будь то базовый каркас или полный интерактивный прототип — и поделиться ссылкой с другими, чтобы они могли просматривать и оставлять комментарии.
В качестве бонуса AdobeXD также отслеживает базовые CSS и HTML для ваших проектов, так что вы можете взять код прямо из интерфейса, чтобы передать его вашей команде программистов.
Цена Adobe XD : от 9,99 долларов США в месяц за тарифный план для одного приложения, который включает неограниченное количество прототипов и 100 ГБ дискового пространства.
Sketch, InVision Studio и AdobeXD имеют много общего. Вы не можете не заметить сходства в их интерфейсах: слои дизайна слева, панель инструментов справа, с инструментами рисования и публикации на очень минимальной верхней панели. Все три также позволяют создавать векторную графику и перемещать ее по холсту, измеряемому в пикселях. Затем векторные элементы можно привязать к странице, чтобы они изменяли размер (или нет) по мере того, как вы масштабируете свой дизайн вверх и вниз, чтобы имитировать адаптивные размеры экрана.
Лучший бесплатный инструмент для создания каркасов
Figma (Web, macOS, Windows, Linux)
Figma выделяется как мощная облачная альтернатива таким инструментам, как Sketch и XD. И самое приятное: он не ограничивает возможности бесплатных пользователей, предлагая набор функций, которые хорошо работают независимо от того, являетесь ли вы самостоятельным дизайнером или частью большой команды.
И самое приятное: он не ограничивает возможности бесплатных пользователей, предлагая набор функций, которые хорошо работают независимо от того, являетесь ли вы самостоятельным дизайнером или частью большой команды.
Существует ряд бесплатных инструментов для построения каркасов. Но хотя я рекомендую Figma как отличный выбор для людей с ограниченным бюджетом, это также отличный вариант, если вашей команде нужен один простой инструмент для всего процесса проектирования. Вы можете использовать FigJam , интерактивная доска, которая работает бок о бок с Figma, для мозгового штурма и картирования пользовательских потоков. Затем плавно переходите к вайрфреймам и прототипированию без необходимости экспортировать свои идеи в другое дизайнерское приложение.
Фактический процесс создания каркаса с помощью Figma прост и быстр. Вам придется разработать свои собственные компоненты пользовательского интерфейса (или добавить их из отдельного заранее разработанного комплекта), но легко создавать свои монтажные области, добавлять фигуры и текст и даже добавлять некоторые прототипы, чтобы вы могли лучше почувствовать поток. Левая панель помогает вам организовать все, от слоев до монтажных областей и отдельных страниц в одном дизайн-документе. Для адаптивного дизайна вы можете применить наложение столбцов (если вы предпочитаете систему сетки Bootstrap) или вы можете использовать ограничения Figma, которые сообщают каждому элементу, как он должен реагировать при изменении размера дизайна, чтобы имитировать различные размеры экрана.
Левая панель помогает вам организовать все, от слоев до монтажных областей и отдельных страниц в одном дизайн-документе. Для адаптивного дизайна вы можете применить наложение столбцов (если вы предпочитаете систему сетки Bootstrap) или вы можете использовать ограничения Figma, которые сообщают каждому элементу, как он должен реагировать при изменении размера дизайна, чтобы имитировать различные размеры экрана.
Еще одна функция, которую я оценил при тестировании Figma, — это векторное перо. Многие из инструментов, которые я тестировал, предлагали векторное рисование, но эти перья обычно работали в одном направлении и требовали, чтобы вы снова подключились к исходной отправной точке. С помощью инструмента векторных сетей Figma ваш рисунок может разветвляться в нескольких направлениях — это означает, что вы можете создавать сложные фигуры всего за несколько кликов.
Figma также выделяется своими возможностями для совместной работы. Поскольку это веб-приложение для создания каркасов, несколько членов команды могут одновременно войти в систему и получить доступ к файлу проекта, будь то настройка дизайна или добавление контента. Наиболее привлекательной особенностью является возможность для команды вести весь разговор внутри файла дизайна, оставляя комментарии в виде заметок, на которые другие товарищи по команде могут затем ответить или пометить как завершенные.
Наиболее привлекательной особенностью является возможность для команды вести весь разговор внутри файла дизайна, оставляя комментарии в виде заметок, на которые другие товарищи по команде могут затем ответить или пометить как завершенные.
Когда придет время вашей команде разработчиков, разработчики могут получить код CSS из файла дизайна и экспортировать отдельные элементы для использования по мере необходимости.
Цена Figma : Бесплатно для трех проектов; от 12 долларов за пользователя в месяц (оплачивается ежегодно) для профессионального плана, включающего неограниченное количество проектов.
Лучшее приложение для передачи проектной документации разработчикам
UXPin (Интернет, macOS, Windows)
UXPin — многолетний фаворит дизайнеров интерфейсов, и, как правило, это один из первых инструментов, рекомендуемых всем, кто учится вайрфрейму. Хотя его богатый набор функций может быть немного сложным для нового дизайнера, усилия, затраченные на изучение UXPin, определенно окупаются.
С помощью UXPin вы можете создавать каркасы со встроенной библиотекой элементов пользовательского интерфейса, которые можно перетаскивать прямо на холст. Преимущество этого каркаса с более высокой точностью заключается в том, что вы можете более точно настроить поток и функциональность, не тратя массу времени на перепроектирование компонентов экрана. И, поскольку UXPin может читать файлы Sketch и Photoshop, вы всегда можете использовать эти инструменты, чтобы превратить ваши базовые каркасы в высокоточные прототипы, прежде чем импортировать отполированный дизайн обратно в UXPin, чтобы воспользоваться другими функциями инструмента: добавлением взаимодействий, представлением команда и передача спецификации дизайна разработчику.
Несмотря на великолепные возможности проектирования каркасов и интерфейсов, именно живая презентация и возможности документирования выделяют UXPin в переполненном поле инструментов создания прототипов > каркасов. В то время как многие приложения позволяют вам извлекать CSS, HTML или даже JSON из вашего дизайна, UXPin упрощает представление рабочего прототипа вашего дизайна, сбор отзывов и одновременное включение спецификаций/документации в режиме предварительного просмотра. Вы даже можете выбрать, сколько вы хотите, чтобы приглашенные видели.
Вы даже можете выбрать, сколько вы хотите, чтобы приглашенные видели.
Чтобы использовать эту функцию, нажмите кнопку Preview на верхней панели инструментов, решите, какой доступ вы хотите предоставить зрителям (например, возможность просматривать комментарии, спецификации, документацию и т. д.), а затем поделитесь предоставлена ссылка. Этот вариант совместного использования «все-в-одном» означает, что окончательное рассмотрение, утверждение и передача проектной документации могут выполняться в одном месте, поэтому никто не останется в неведении, когда ваш проект выйдет на финишную прямую.
UXPin гордится тем, что является инструментом для создания макетов с учетом «DesignOps», и программное обеспечение соответствует этому обещанию. При тестировании я оценил, что библиотека элементов перетаскивания поставляется с HTML, а это означает, что каждый создаваемый вами каркас ориентирован на операции проектирования, и вам не нужно знать код. Если вы ищете инструмент проектирования, который обеспечивает плавный переход от прототипа к производству, UXPin может стать для вас выбором.
Цена UXPin : Бесплатно до двух прототипов одновременно; От 19 долларов за пользователя в месяц (оплачивается ежегодно) для базового плана UXPin Standard, который включает неограниченное количество прототипов и рецензентов.
Лучшее приложение для создания каркасов для организации проектов
MockFlow (Интернет, macOS, Windows)
MockFlow — еще один популярный онлайн-инструмент для создания каркасов, который отдает приоритет совместной работе в режиме реального времени. Даже если вы используете настольную версию, у вас есть возможность работать вместе со своей командой в режиме реального времени (с дополнительным преимуществом встроенных сочетаний клавиш и меню).
MockFlow впечатлил меня своим чрезвычайно чистым и интуитивно понятным интерфейсом. Инструмент позволяет быстро и легко начать создание каркаса, предлагая множество пакетов и функций пользовательского интерфейса, не перегружая пользователя. Интерфейс дизайна очень чистый; при тестировании я оценил, что все элементы управления на экране редактирования находятся слева, что максимально увеличивает пространство для самого дизайна.
Элементы дизайна в MockFlow также разнообразны и интуитивно понятны. Если вы новичок в вайрфрейминге, вы, вероятно, оцените, как легко начать использовать MockFlow, не говоря уже о том, как современно выглядит пользовательский интерфейс.
Одним из моих любимых аспектов MockFlow является его организационная функциональность. На панели инструментов вы можете создавать отдельные области дизайна для каждого проекта. Каркасы без категорий автоматически сортируются в «пространство по умолчанию», где вы можете легко найти и классифицировать их позже. И параметры экспорта выходят за рамки PNG и HTML; вы также можете поделиться своими проектами с заинтересованными сторонами в документе Word или PowerPoint.
Если вы ищете инструмент для создания каркасов, который позволит вам легко управлять несколькими проектами одновременно или просто оставаться организованным на этапе проектирования одного проекта, MockFlow — отличный вариант.
Цена MockFlow : от 14 долларов США за пользователя в месяц за план Wireframing, который включает в себя базовый каркас и интеграцию; от 19 долларов США за пользователя в месяц для плана Product Design, который включает расширенные инструменты организации и планирования, такие как карты сайта, исследования продуктов, файлы дизайна и руководства по стилю.
Лучшее приложение для создания реалистичных интерактивных каркасов
Justinmind (macOS, Windows)
Justinmind не только прост в освоении и приятен в использовании; он также поддерживает возможность создания каркаса, который можно протестировать в качестве рабочего прототипа с самого начала. Он делает это, включая то, что другие приложения просто не удосужились разработать: интерактивные элементы прототипа (ввод текста, переключатели, раскрывающиеся списки и т. д.). Даже на базовом уровне каркаса рабочее раскрывающееся меню потребует трех или более экранов для настройки в таких инструментах, как Sketch или Figma. Justinmind позволяет добавить его в каркас одним щелчком мыши.
На самом деле, легкость, с которой вы можете создавать реалистичные каркасы и делиться ими, может сэкономить часы или дни работы над любым проектом. Это делает Justinmind отличным инструментом для создания вайрфреймов для всех, кто хочет получить настоящую, всестороннюю обратную связь о дизайне гораздо раньше, на этапе вайрфрейма (с минимальными усилиями).
Помимо содержания самих элементов, в макете Justinmind очень легко разобраться: все ваши элементы дизайна находятся слева; элементы организации (например, папки, список экранов и т. д.) находятся справа. Все это кажется очень интуитивно понятным, что мне понравилось во время тестирования.
Как и в случае со Sketch или AdobeXD, доступ к Justinmind только для рабочего стола не мешает вам сотрудничать с вашей командой в режиме реального времени. Вы можете обозначить свой дизайн как общий прототип на облачном сервере Justinmind, который хранит обновленную копию и подробную историю версий для просмотра всеми пользователями. Однако имейте в виду, что Justinmind использует модель совместной регистрации и извлечения, что означает, что пользователи не всегда могут иметь возможность редактировать одну и ту же страницу или элемент в одно и то же время.
В то время как Justinmind, как правило, имеет очень низкую кривую обучения, его набор расширенных элементов может быть слишком подробным для вас, если вам просто нужно быстро набросать минималистичный каркас.
Цена Justinmind: Бесплатно для настольного приложения с возможностями каркаса; от 19 долларов США в месяц для профессионального плана, который включает совместную работу в режиме реального времени и расширенные функции прототипирования.
Какое приложение каркаса следует использовать?
Хотя Sketch и Adobe являются самыми известными именами, это не означает, что вы ограничены их использованием для своего собственного программного обеспечения для создания каркасов. Выберите что-то, что будет соответствовать остальной части вашего технического стека, чтобы ваш процесс проектирования мог легко продвигаться вперед.
При выборе наилучшего программного обеспечения для создания каркасов для вас и вашей команды начните с рассмотрения вашего процесса проектирования и вашей цели в отношении самих каркасов. Вам нужно включить адаптивные элементы для мобильных устройств? Вам нужны надежные функции совместной работы? Планируете ли вы превратить свой каркас в полноценные интерактивные прототипы высокой точности? Будете ли вы представлять каждый из ваших вайрфреймов совету директоров или они будут переданы непосредственно команде разработчиков для реализации?
Поскольку у каждого инструмента есть своя уникальная сила, вполне нормально создать технологический стек с несколькими лучшими инструментами каркасного моделирования, чтобы весь процесс проектирования мог работать без сбоев. Например, поскольку многие настольные приложения предлагают более надежный набор функций, вы можете начать создание каркаса там, прежде чем переходить к облачному приложению, позволяющему нескольким дизайнерам сотрудничать в режиме реального времени. Все зависит от того, что вам нужно сделать с каркасом, и от того, что произойдет потом.
Например, поскольку многие настольные приложения предлагают более надежный набор функций, вы можете начать создание каркаса там, прежде чем переходить к облачному приложению, позволяющему нескольким дизайнерам сотрудничать в режиме реального времени. Все зависит от того, что вам нужно сделать с каркасом, и от того, что произойдет потом.
Глоссарий терминов
Векторная графика: Векторная графика — это изображение, состоящее из точек, линий и кривых, основанных на математических точках. Из-за этого он может бесконечно масштабироваться, не становясь «нечетким». Большинство значков и логотипов изначально создаются с помощью инструментов векторного графического дизайна.
Растровая (пиксельная) графика: Растровые изображения состоят из растровых изображений или сеток отдельных крошечных квадратных пикселей. Если небольшое растровое изображение увеличить (или масштабировать, чтобы оно соответствовало большому холсту), качество изображения ухудшится, и оно будет выглядеть нечетким.
 Фотографии — распространенная форма растрового изображения.
Фотографии — распространенная форма растрового изображения.Компоненты пользовательского интерфейса: Обычно используемые компоненты пользовательского интерфейса (ПИ) — это кнопки, флажки, индикаторы выполнения, меню навигации и т. д. Приступая к дизайну, вы можете предпочесть использовать набор готовых компонентов пользовательского интерфейса, чтобы ускорить начальный процесс каркаса.
Монтажная область: Многие дизайнерские приложения позволяют создавать одну или несколько монтажных областей в одном файле дизайна. Думайте о каждой монтажной области как об отдельном холсте или бумаге. Они полезны, когда вам нужно создать несколько отдельных дизайнов, но вы не хотите каждый раз переключаться между файлами.
Макет: В то время как вайрфрейм обычно состоит из основного текста и форм, которые служат заполнителями, макет представляет собой полностью разработанный интерфейс, включающий цвета и изображения.

Прототип: Прототип — это интерактивный каркас или мокап, который позволяет пользователям кликать и «использовать» дизайн еще до того, как он будет переведен в код разработчиками. Это полезно, когда вашему дизайну требуются данные тестирования UX перед его реализацией.
Низкая точность: Грубые и упрощенные конструкции (например, каркас) считаются низкокачественными.
Высококачественный: Точно настроенный и отполированный дизайн, который выглядит похожим или идентичным готовому продукту, считается высококачественным.
UI: UI обозначает пользовательский интерфейс и относится к тому, как приложение или дизайн выглядят для пользователей (вспомните: цвет и масштаб шрифта).
UX : UX означает взаимодействие с пользователем и относится к тому, как пользователь будет взаимодействовать с приложением или дизайном, например, оптимальное расположение кнопок или логический переход от одного раздела к другому.

Похожие материалы:
Как нанять первого дизайнера — на полную ставку или внештатно
5-дневный спринт: как быстро начать новое приложение, веб-сайт или проект
Эта статья была первоначально опубликована в декабре 2018 года и с тех пор обновлялась с учетом материалов Николь Реплогл .
Лучшая комната квотербека в NFC East — это гонка двух команд ✭ Inside The Star
В НФЛ 32 команды, но настоящая битва происходит внутри дивизиона.
Поскольку каждая команда играет по шесть игр против своих противников в дивизионе, каждый матч играет огромную роль в масштабах всего сезона.
NFC Восток — очень конкурентное подразделение.
Повторного чемпионства не было с тех пор, как «Филадельфия Иглз» выигрывала дивизион четыре года подряд с 2001 по 2004 год. Пойдем по позициям, группируясь по позициям, определяя, какие команды в NFC East лучше.
Сегодня мы начнем с самой важной позиции в раздевалке: защитник.
Анализ будет проводиться в алфавитном порядке команд, а рейтинги будут показаны в конце статьи.
Квотербеки «Ковбойз» Дак Прескотт и Купер Раш
Даллас Ковбойз
Предполагаемый стартовый состав: Дак Прескотт
Скамейка запасных: Купер Раш
Дак Прескотт
90 002 Бывший квотербек «Грин Бэй Пэкерс» Аарон Роджерс был продан в «Нью-Йорк Джетс».
Отсутствие Роджерса в NFC — не единственное последствие этого шага для Dallas Cowboys.
Благодаря этой сделке Дак Прескотт стал квотербеком с самым продолжительным стажем работы в той же команде в NFC.
Начиная свой восьмой сезон в качестве полевого генерала «Далласа», ожидания от Прескотта выше, чем когда-либо.
Выбор четвертого раунда из штата Миссисипи: 61-36 в стартовом составе за семь лет в НФЛ и 2-4 в плей-офф.
Он превзошел все ожидания, основанные на его драфтовом запасе, но еще не оправдал высоких ожиданий Cowboys Nation.
Как я упоминал в предыдущей статье, поклонники должны быть более довольны тем, что Прескотт предоставил в свое время здесь.
Купер Раш
«Ковбои» вернули Купера Раша в это межсезонье с новым двухлетним контрактом на 5 миллионов долларов, чтобы он оставался основной резервной копией Прескотта.
Это заслуженное повышение после того, как в сезоне 2022 года он заменял Прескотта со счетом 4:1.
Раш доказал, что может дружелюбно заменить его, когда его позовут, и показал огромную ценность для команды.
Джайентс QB Дэниел Джонс
Нью-Йорк Джайентс
Предполагаемый стартовый состав: Дэниел Джонс
Скамейка запасных : Тайрод Тейлор
Дэниел Джонс
Дэниел Джонс был неожиданно выбран на драфте НФЛ 2019 года.
Не то чтобы он не должен был выйти в первый раунд, но никто не предсказывал, что он станет вторым квотербеком после Кайлера Мюррея.
Это был слабый класс квотербеков, в первом раунде которого было всего три игрока. Другой — покойный Дуэйн Хаскинс.
В начале своей карьеры у Джонса были проблемы с футболом.
Всего за 54 сыгранных матча он 57 раз дарил защиту соперника.
Сезон 2022 года продемонстрировал заметные улучшения под руководством нового главного тренера Брайана Даболла и координатора нападения Майка Кафки.
Джонс гораздо лучше заботился о футболе и добился рекордных результатов почти по всем показателям, что позволило «Гигантам» выйти в плей-офф.
У молодого защитника из Нью-Йорка дела идут хорошо.
Тайрод Тейлор
За Дэниелом Джонсом на диаграмме глубины стоит квотербек-подмастерье Тайрод Тейлор.
За свою 11-летнюю карьеру Тейлор поиграл за шесть команд, и он не ленив в качестве запасного.
Он начал 53 игры, в основном во время своего пребывания в Buffalo с 2015 по 2018 год.
С тех пор он был переведен на роль запасного, но является опытным ветераном, который может заполнить пустоту в крайнем случае.
Eagles QB Jalen Hurts
Philadelphia Eagles
Предполагаемый стартовый состав: Jalen Hurts
Скамейка запасных: Marcus Mariota
Jalen Hurts
Только что вышедший из Super Появление в чаше, Джален Хёртс надеется вернуться в большую игру в 2023 году.
В свой первый год в стартовом составе Хёртс, подкрепленный великолепным актерским составом, привносит набор навыков на позицию квотербека, который вызывает волнение у координаторов защиты.
Он может делать пасы из винтовки своим принимающим или просто тянуть мяч вниз и использовать свое тело ростом 6 футов 1 дюйм и весом 225 фунтов, чтобы перепрыгнуть через защитников.
Орлы могут похвастаться отличной схемой атаки, в которой используются его навыки, чтобы поставить его в наилучшее положение для победы в низших позициях.
Болельщики «Иглз» в восторге от того, что «Хёртс» набирает обороты в сезоне, набрав 4461 ярд в схватке и 35 тачдаунов.
Повторное выступление Hurts, вероятно, означает, что Eagles будут участвовать в большом танце в феврале 2024 года. Мариота.
Несмотря на то, что в 2022 году Хёртс вышел в стартовом составе со счетом 14:1, он пропустил две игры из-за травмы плеча.
При том стиле игры, который Филадельфия требует от Hurts, компетентный запасной защитник имеет первостепенное значение.
«Иглз» проиграли обе игры «Хёртс» пропустили из-за травмы, но, что более важно, им пришлось изменить схему нападения на Гарднера Миншью в этих двух играх.
Способность Мариоты к бегу позволяет Нику Сирианни вести одинаковую игру вне зависимости от того, кто находится под центровым.
БАЛТИМОР, Мэриленд — 27 августа: Сэм Хауэлл № 14 из «Вашингтон Командерс» пытается сделать пас против «Балтимор Рэйвенс» во время первой половины предсезонной игры на стадионе M&T Bank 27 августа 2022 года в Балтиморе, штат Мэриленд. (Фото Скотта Таетча/Getty Images)
Washington Commanders
Предполагаемый стартовый состав: Sam Howell
Скамейка запасных: Jacoby Brissett
Sam Howell
У Washington Commanders не было надежного квотербека, на которого они могли бы положиться уже много лет.
Они призвали Сэма Хауэлла из Университета Северной Каролины, надеясь, что наконец-то нашли ответ на эту позицию.
Хауэлл появился только в одной игре в 2022 году, победив на 18-й неделе дома против «Даллас Ковбойз».


 Все приложения в нашем списке включают по крайней мере один реальный способ виртуально поделиться дизайном и собрать отзывы от товарищей по команде, клиентов дизайнеров или других заинтересованных сторон.
Все приложения в нашем списке включают по крайней мере один реальный способ виртуально поделиться дизайном и собрать отзывы от товарищей по команде, клиентов дизайнеров или других заинтересованных сторон.
 Фотографии — распространенная форма растрового изображения.
Фотографии — распространенная форма растрового изображения.
