Делаем проволочный каркас для лепки фигурки человека
Этника. Боги и герои наших предков.
Хочу поделиться своим опытом по изготовлению проволочного каркаса для последующей лепки фигурки человека из полимерной глины, из пластилина, из самоотвердевающих составов — неважно, речь пойдёт об основе будущей скульптурки, без которой очень трудно воссоздать анатомические особенности человеческой фигуры.
Итак, нам понадобятся плоскогубцы, вязальная проволока сечением 1 — 1,5 мм (я такую покупаю в Леруа Мерлен) и распечатанные шаблоны по анатомии человека (нашёл в инете).
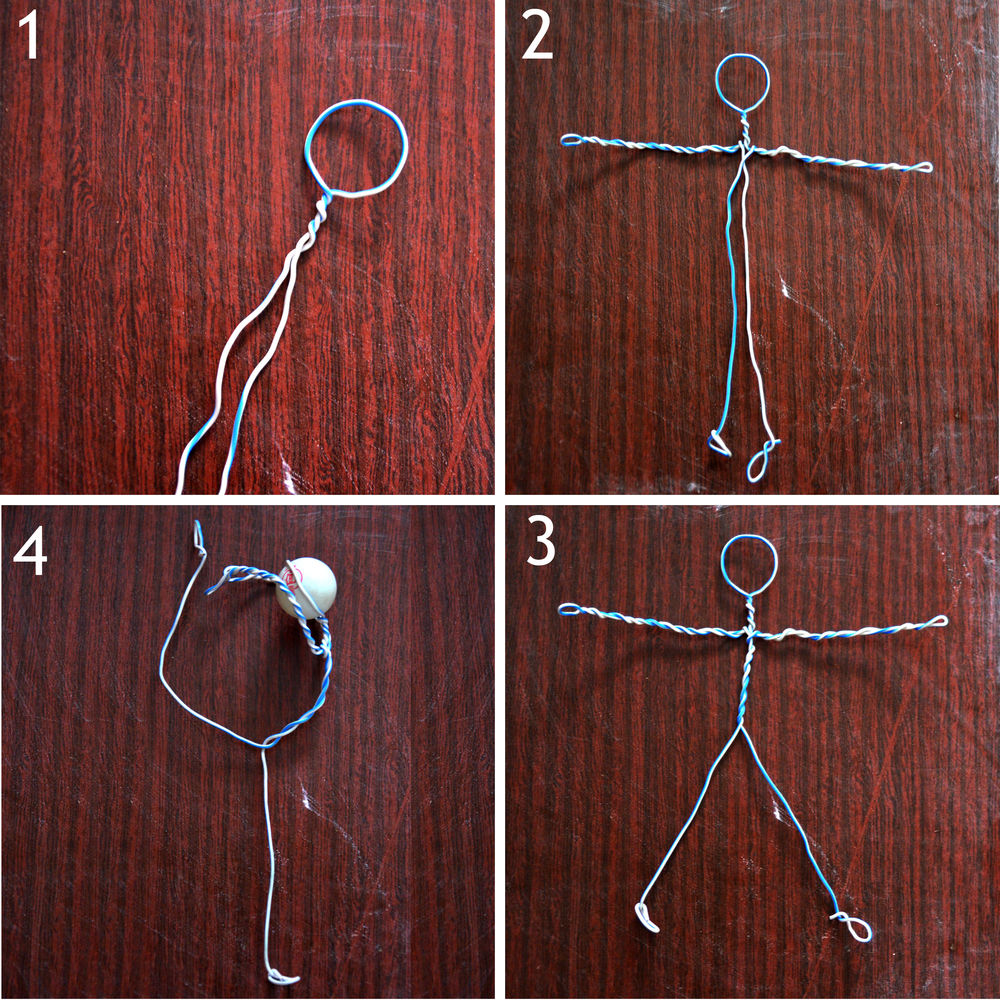
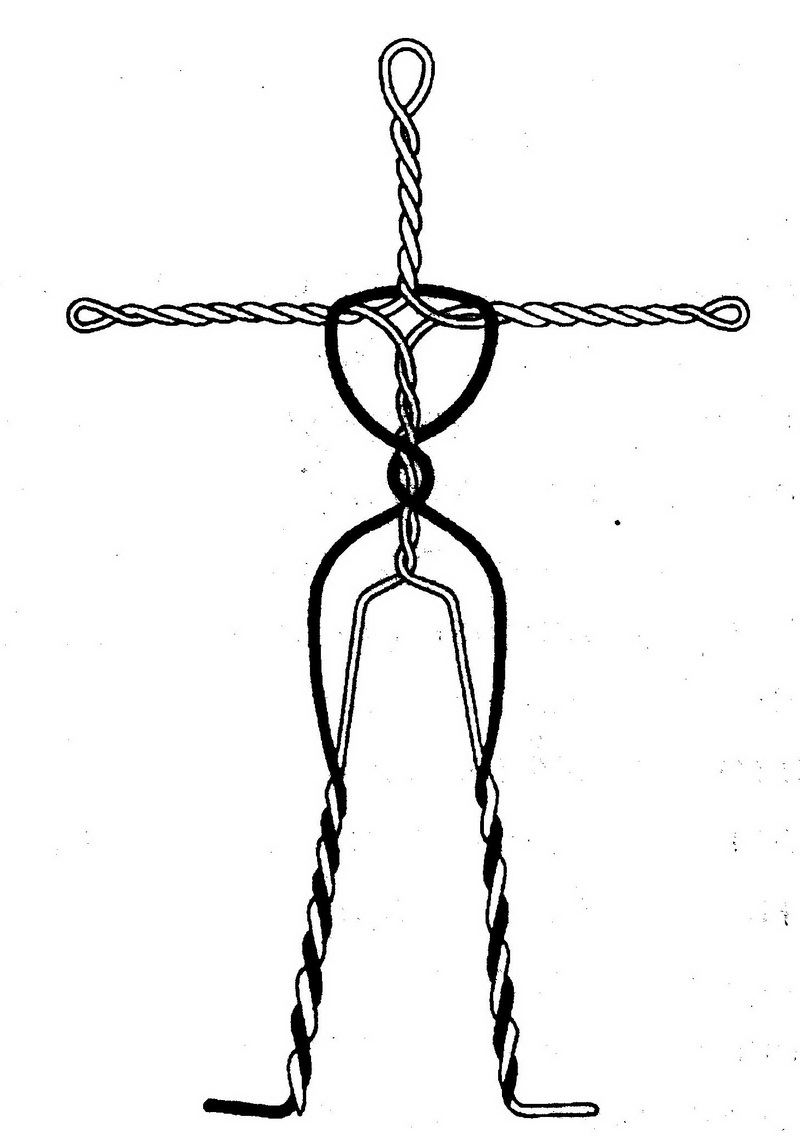
Конечно, шаблон нужно распечатать в нужном нам масштабе. В моём случае это 130 мм. Итак, перегибаем и скручиваем проволоку как показано на фото. Делаем припуск для скрутки.
Скручиваем.
Как видите, формируются руки-ноги.
Оставшиеся концы проволоки крутим, формируя туловище.
Прикладываем полученное к шаблону и определяем места сгибов суставов, таза, плечей. Лишнее откусываем плоскогубцами.
Лишнее откусываем плоскогубцами.
В районе ступней проволоку раскручиваем и делаем «иглы» для установки на подставку. В моём случае подставкой служит силиконовый брусок — в него легко втыкать «иглы», на нём же и запекаю после наращивания пластикового «мяса».
Ну а дальше — кому как позволит творческая фантазия, наращиваем «мясо» из любого скульптурного материала. В помощь вам будет ресурс со странным названием «позманьяк» — там огромное количество поз человека, на которые можно сориентироваться при лепке.
Иногда для экономии скульптурного материала полезно воспользоваться фольгой от шоколадки, обмотав её вокруг проволочного каркаса.
Творческих успехов!
Рейтинг
★
★
★
★
☆
3.2
(11 голосов)
Заказать
Этника. Боги и герои наших предков.
Россия, Пенза
Магазин (56)
Блог (5)
Следите за творчеством мастера
Мастер-классы по теме
Ключевые слова
- Ключевые слова
- пластика
- скульптура
- скульптурная миниатюра
- лепка
- лепка из полимерной глины
- авторская работа
- пластилин
Рубрики мастер-классов
Do It Yourself / Сделай сам
Recycle / Вторая жизнь вещей
Tворим с детьми
Бижутерия своими руками
Валяние
Вышивка
Вязание
Декорирование
Декупаж
Дизайн и декор интерьера
Живопись и рисование
Керамика
Ковроделие
Косметика ручной работы
Кружевоплетение
Кулинария
Куклы и игрушки
Лепка
Материалы для творчества
Мебель своими руками
Миниатюра
Обувь своими руками
Одежда своими руками
Организация пространства
Пирография
Плетение
Прядение
Работа с бисером
Работа с бумагой
Работа с кожей
Работа с металлом
Работа с мехом
Работа со стеклом
Реставрация
Роспись
Свечи своими руками
Скрапбукинг
Столярное дело
Сумки своими руками
Ткачество
Упаковка своими руками
Флористика
Фотография и видео
Художественная резьба
Шитье
Создание проволочного каркаса для авторской куклы
Хочу поделиться с вами одним из способов изготовления каркаса для куклы. Это не единственный способ создания каркаса, возможно, далеко не самый правильный. Но в данное время я часто пользуюсь этим вариантом и он меня устраивает.
Это не единственный способ создания каркаса, возможно, далеко не самый правильный. Но в данное время я часто пользуюсь этим вариантом и он меня устраивает.
Это мой первый мастер класс, если что-то непонятно, с удовольствием отвечу на вопросы или внесу дополнения.
Необходимые инструменты и материалы:
Плоскогубцы
Изолента
Проволока вязальная 1.2 мм сечением
Линейка
Голова куклы или ее предполагаемая высота
На фото вы видите еще флористическую ленту, нитки, туалетную бумагу. Эти материалы пригодятся нам несколько позже.
Прежде чем начать работу над каркасом куклы, я продумываю образ, леплю голову и ручки. Имея в наличии готовую кукольную головку, могу определить высоту куколки. В данном случае высота головки 5 см, предполагаемая высота куклы – около 40 см.Можно начать работу с каркаса, а голову лепить позже. Мне проще определять размеры тела куклы в зависимости от размеров головы, а не наоборот.
Для создания каркаса необходимо знать некоторые пропорции человеческого тела.
Соотношение головы к росту взрослого человека колеблется приблизительно от 1:7 до 1:8,
половина роста дает точку лонного сочленения таза,
ширина плеч равна двум высотам головы (или три ширины),
длина руки – 3 высоты головы,
локоть на уровне талии,
размер бедра приблизительно равен размеру голени и составляет около 2 высот головы.
Ширина таза у женщины приблизительно равна ширине плеч.
Этими соотношениями я буду руководствоваться при изготовлении каркаса куклы.
В первую очередь я подготовлю несколько отрезков проволоки длиной от 50 см до метра.
1. Берем 2 отрезка проволоки приблизительно одинаковой длины (80-100 см), сгибаем их пополам, получаем 2 отрезка проволоки со сгибом вверху и 4 хвостика внизу. Формируем шею, для этого отступим 3-5 см от сгиба проволоки (высоту определим с учетом того, что часть проволоки войдет в голову куклы) и согнем хвостики перпендикулярно шее по 2 с каждой стороны. Получили перевернутую букву Т с дли-и-инной верхней (у нас нижней) перекладиной. Формируем плечи. Для этого сгибаем хвостики проволоки с обеих сторон вниз, отступив от «шеи» с обеих сторон на расстояние, чуть большее ширины головы. Создаем талию. Все хвосты перекручиваем между собой на уровне талии (около 2 высот головы сверху от подбородка куклы до талии).
Формируем плечи. Для этого сгибаем хвостики проволоки с обеих сторон вниз, отступив от «шеи» с обеих сторон на расстояние, чуть большее ширины головы. Создаем талию. Все хвосты перекручиваем между собой на уровне талии (около 2 высот головы сверху от подбородка куклы до талии).
Далее таз. Проволочные хвосты разводим в стороны на ширину плеч, опускаем вниз. Результат можно увидеть на следующей фотографии слева.
Слов много, а практически все эти действия проделываются в течение одной минуты. Дальше будет проще.
2. Сгибаем новый отрезок проволоки (длина 50-60 см) пополам, и еще раз сгибаем, смотрим фото выше. Сгиб округлый, по ширине таза. Округлый сгиб будет создавать лонное сочленение таза, хвостики — это будущие ноги куклы. Совмещаем начатый кукольный каркас с новым элементом. Смотрим фото ниже (слева).
Высота полученной конструкции без учета ног (от подбородка куклы до лонного сочленения – 3 головы куклы. У меня – 15 см. Соединяем обе детали с помощью изоленты. Крепко, надежно, чтобы высота таза не менялась. Можно закрепить с помощью проволоки, медицинского пластыря, термопистолета и т.п. Главное, чтобы детали не смещались одна относительно другой.Смотрим на фото слева.
Крепко, надежно, чтобы высота таза не менялась. Можно закрепить с помощью проволоки, медицинского пластыря, термопистолета и т.п. Главное, чтобы детали не смещались одна относительно другой.Смотрим на фото слева.
3. Делаем ручки. Берем новый отрезок проволоки, сгибаем пополам, формируем плечи. Для этого прикладываем наш новый отрезок проволоки к каркасу в области плеч и сгибаем проволоку вниз с обеих сторон. Получились «ручки». На фото выше справа.
Длина пока не принципиальна, лишнее всегда можно откусить плоскогубцами. Крепим деталь к каркасу с помощью изоленты. Результат на фото:
4. Далее я формирую грудь. Это не обязательный этап, но его наличие облегчает будущую обмотку каркаса. Берем очередной отрезок проволоки (50-60 см), формируем округлый сгиб (буква П, верхняя планка со скругленными концами). Ширина «буквы П» приблизительно 1.5 ширины головы куклы. Отгибаем верхнюю планку «буквы П» на 1.5-3 см. Получаем фигуру, показанную на фото (слева).
Опять же, проще сделать, чем описать. На фото проволока неровно легла, верхний элемент симметричен с обеих сторон. Креплю «грудь» в области грудной клетки. Фиксирую изолентой в области грудины и в районе талии. Смотрим фото.
На фото проволока неровно легла, верхний элемент симметричен с обеих сторон. Креплю «грудь» в области грудной клетки. Фиксирую изолентой в области грудины и в районе талии. Смотрим фото.
Хвостики от этого отрезка проволоки помогут в создании попы куклы. Это тоже необязательный этап, мне помогает в обмотке. Просто выгибаем проволоку по форме ягодиц, разводим их от талии вниз к ножкам и фиксируем оба хвостика на ножках, один слева, второй справа. На фото концы проволоки еще не зафиксированы.
Вот что мы имеем на данном этапе:
В ногах теперь у нас по пять проволочек, их количество можно менять в зависимости от проволоки, которую вы используете, от высоты и веса куклы, от способа крепления ее к подставке. Я не перекручиваю проволочки между собой, а обматываю их по спирали либо дополнительной проволокой меньшего сечения, либо хвостиками проволоки, оставшимися при формировании ягодиц.
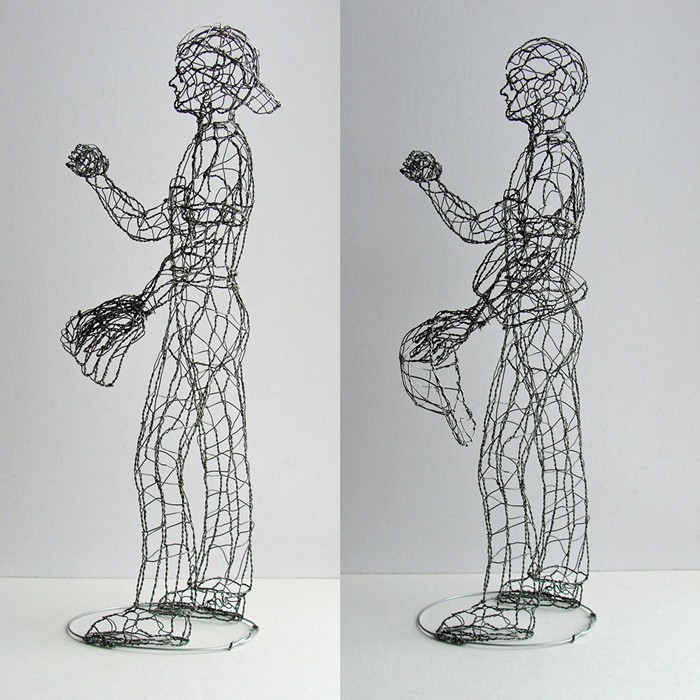
Примерим голову кукле, согнем предварительно ручки в локтях, посмотрим на результат.
Проверим симметрию, можно сформировать изгиб позвоночника.
Сейчас руки и ноги значительно длиннее, чем нужно. Мне удобнее позже отрезать лишнее.
А сейчас я загну кончики проволоки и обмотаю их изолентой, чтобы не мешали в дальнейшей работе и не царапались.
Далее начинается работа по формированию тела куклы. Я покажу свой способ в отдельном мастер классе.
Спасибо за внимание.
Как создавать вайрфреймы для веб-сайта [с примерами]
Если вы уже знакомы со словарем UX-дизайна, у вас будет приблизительное представление о том, что такое вайрфреймы и для каких целей они служат. Следующий вопрос заключается в том, как вы собираетесь его создавать. Итак, как сделать каркас? Давай выясним.
Я разделил эту статью на три части. Во-первых, есть общее введение в вайрфреймы и инструменты для вайрфреймов, затем есть пошаговое руководство, за которым следуют несколько ключевых принципов, которые следует учитывать при создании вайрфреймов.
Введение в создание каркаса
- Что такое каркас?
- Примеры каркасов
- На что следует обратить внимание перед тем, как приступить к созданию каркасов
- Лучшие инструменты для создания каркасов
6 шагов по созданию каркасов
- Проведите исследование
- Подготовьте исследование для справки 9 0010
- Убедитесь, что ваш пользователь поток нанесен на карту
- Черновик, не рисовать.
 Набросайте, не иллюстрируйте
Набросайте, не иллюстрируйте - Добавьте детали и проведите тестирование
- Начните превращать ваши каркасы в прототипы
Как сделать ваш каркас хорошим: три ключевых принципа 0045
Введение в каркасное моделирование
1. Что это каркас?
Wireframing — это практика, используемая UX-дизайнерами, которая позволяет им определять и планировать информационную иерархию своего дизайна для веб-сайта, приложения или продукта. Этот процесс фокусируется на том, как дизайнер или клиент хочет, чтобы пользователь обрабатывал информацию на сайте, на основе исследования пользователей, уже проведенного командой дизайнеров UX.
При проектировании для экрана вам нужно знать, куда будет поступать вся информация в простых черно-белых диаграммах, прежде чем создавать что-либо с кодом — , независимо от того, кодирует ли это разработчик или вы — дизайнер. Каркас также является отличным способом узнать, как пользователь взаимодействует с вашим интерфейсом, с помощью расположения кнопок и меню на диаграммах.
Не отвлекаясь на цвета, выбор шрифта или текст, макетирование позволяет планировать макет и взаимодействие вашего интерфейса. Распространенный аргумент в пользу вайрфрейминга заключается в том, что если пользователь не знает, куда идти на простой нарисованной от руки схеме страницы вашего сайта, то не имеет значения, какие цвета или причудливый текст в конечном итоге будут использоваться. Кнопка или призыв к действию должны быть понятны пользователю, даже если они не ярко окрашены и не мигают.
2. Примеры каркасов
Прежде чем приступить к разработке каркасов собственного приложения или продукта, взгляните на несколько примеров каркасов. Это вдохновит вас на создание собственных вайрфреймов, а также даст представление о различных способах их создания. Некоторым людям нравится рисовать свои каркасы вручную, другим удобнее использовать программное обеспечение, такое как Invision или Balsamiq, для создания своих. Вскоре мы рассмотрим некоторые инструменты, которые вы можете использовать для создания вайрфреймов, но важно подчеркнуть, что то, как вы сделаете свой, зависит от вас: некоторые люди чувствуют себя более творчески, сидя за своим компьютером, в то время как другие предпочитают иметь ручку. и бумага в руке.
и бумага в руке.
Тем не менее, для начинающих, имейте в виду следующее при выборе процесса создания каркаса:
- Каркасы, нарисованные с помощью бумаги и карандаша или на доске, имеют то преимущество, что выглядят и их очень легко изменить, которые могут очень помочь в ранних разговорах о вашем веб-сайте или продукте.
- С помощью бумажных прототипов вы можете проводить испытания с конечными пользователями на каждом этапе создания идеи и дизайна. Вносить изменения на этих этапах намного проще и, следовательно, дешевле, чем изменения, которые считаются необходимыми после начала кодирования.
- Позднее переключение на программное обеспечение (после первоначального рисования каркаса вручную) позволяет отслеживать более подробные решения.
Скорее всего, вам будет лучше начать рисовать каркасы вручную, прежде чем создавать более подробные версии с помощью онлайн-приложения или программного обеспечения. Следующие схемы должны дать вам хорошее представление о том, как информация может быть организована на экране.
Вайрфреймы от студента CareerFoundry Сэмюэля Адарамола:
Чтобы получить больше вдохновения, ознакомьтесь с нашим списком из девяти отличных примеров каркасов веб-сайтов и приложений.
3. На что следует обратить внимание перед тем, как приступить к созданию каркаса
Как мы упоминали выше, разные дизайнеры UX подходят к задаче создания каркаса по-разному. Некоторым нравится рисовать от руки, а другим нравится использовать приложения или инструменты, найденные в Интернете. Но чаще всего решение об использовании онлайн-инструментов или создании каркаса вручную, а также процесс, используемый для перехода от каркаса к коду, в меньшей степени связаны с индивидуальными предпочтениями UX-дизайнера и гораздо больше связаны с тем, какой подход требует конкретная ситуация. Это во многом зависит от того, насколько большое внимание уделяется визуальному дизайну в проекте и насколько неопределенным является то, что проектируется.
Вот несколько способов, которыми разные дизайнеры могут структурировать процесс от проектирования до реализации:
- Каркас > Интерактивный прототип > Визуализация > Дизайн
- Эскиз > Код
- Эскиз > Каркас > Каркас высокого разрешения > Визуализация > Код
- Эскиз > Каркас > Визуализация > Код
Если задача очень узкая, а визуальный дизайн либо задан, либо считается неважным (например, при наличии многих серверных административных интерфейсов), то переход от эскиза к кодированию/разработке имеет смысл, тогда как если время, ресурсы и ценность для бизнеса высоки, то тратить время на создание каркаса высокой четкости и цикл тестирования с полностью реализованным интерактивным прототипом имеет смысл.
4. Лучшие инструменты для создания каркасов
Существует множество бесплатных инструментов для создания каркасов, поэтому вам следует поэкспериментировать с как можно большим количеством инструментов, чтобы найти те, которые подходят вам лучше всего. Не забывайте, что вы также можете использовать только ручку и бумагу! Ниже мы перечислили три онлайн-инструмента, которые мы считаем особенно хорошими. У всех приведенных ниже примеров есть бесплатные пробные версии, так что ознакомьтесь с ними!
UXPin: UXPin обладает широким спектром функций, но одна из лучших — это то, как он облегчает создание отзывчивых интерактивных прототипов прямо в вашем браузере.
InVision: InVision позволяет вам получать отзывы непосредственно от вашей команды и пользователей с помощью интерактивных макетов дизайна вашего сайта. Это тоже совершенно бесплатно!
Wireframe.cc: Wireframe.cc предоставляет вам технологию для очень быстрого создания каркасов в вашем браузере, онлайн-версии ручки и бумаги.
6 шагов для создания каркаса
Хорошо, теперь пришло время приступить к делу. Если вы хотите начать с вводного видео, узнайте, как опытный UX-дизайнер Ди Скарано подходит к созданию вайрфреймов для сайтов, продуктов и приложений, в этом видео:
1. Проведите исследование
Помните: UX-дизайн — это процесс, и вайрфрейминг — не первый шаг в этом процессе. Прежде чем вы даже подумаете о том, чтобы взять ручку и бумагу, вам нужно пройти первые два шага; а именно понимание того, кто является вашей аудиторией, посредством исследования пользователей, детализации требований, создания персонажей пользователей и определения вариантов использования, а также дополнения этого дальнейшими исследованиями конкурентов и отрасли. Что это значит? Это означает проведение анализа линейки продуктов, аналогичных вашей собственной, изучение преобладающих тенденций и лучших практик UX и, конечно же, пересмотр ваших собственных внутренних руководств по дизайну.
И если вы разрабатываете новую функцию, не бойтесь проводить исследования за пределами вашей области. Внедряете отслеживание и визуализацию данных как часть услуг вашей логистической компании? Возможно, стоит проверить некоторые приложения для фитнеса или питания на Dribbble или Behance, чтобы получить некоторые идеи. В конце концов, творчество часто высвобождается там, где пересекаются области знаний.
Не знаете, что такое исследование пользователей и почему оно очень важно? Давайте объясним.
2. Подготовьте свое исследование для быстрой справки
Вы можете себе представить, сколько количественных и качественных данных будут получены на этих различных этапах. Что ж, это то, что вам нужно иметь в виду при рисовании каркасов. Если вы простой смертный, вам может быть трудно сохранить и вспомнить все это, поэтому я рекомендую набросать шпаргалку с вашими бизнес-целями и пользовательскими целями (вашими требованиями), вашими персонажами, вариантами использования и, возможно, некоторыми напоминаниями о самых крутых функции, на которые вы наткнулись при исследовании конкурентов. Несколько избранных цитат из вашей аудитории также могут помочь сосредоточить ваше внимание на пользовательском опыте, который составляет — никогда не забывай — что ты проектируешь!
Несколько избранных цитат из вашей аудитории также могут помочь сосредоточить ваше внимание на пользовательском опыте, который составляет — никогда не забывай — что ты проектируешь!
3. Убедитесь, что вы наметили свой пользовательский поток
Ваш макет очень быстро станет очень беспорядочным, если вы не будете иметь представление о том, сколько экранов вам нужно создать, и о том, какой поток вы ожидаете от пользователя. следить. Важно иметь четкое представление о том, откуда будут приходить ваши пользователи (например, из какого маркетингового канала и за счет каких сообщений) и где они должны оказаться. Если вы уже хорошо знакомы с лексикой UX, ваш внутренний голос будет попеременно кричать «потоки пользователей» и «информационная архитектура».
Хорошая информационная архитектура гарантирует, что ваши пользователи будут самодостаточными (меньше сообщений в вашу службу поддержки с вопросами о том, как сделать что-то до боли простое), более низкий уровень разочарования пользователей (и, в конечном итоге, больше удовлетворенности и доверия), и, следовательно, меньше отказов или показатели отсева. Что, вероятно, означает увеличение доходов и, вероятно, означает счастливых менеджеров — и хорошо выполненную работу.
Что, вероятно, означает увеличение доходов и, вероятно, означает счастливых менеджеров — и хорошо выполненную работу.
Не знаете, что такое информационная архитектура? У нас есть и это для вас.
4. Рисовать, не рисовать. Эскиз, не иллюстрировать
Хорошо, теперь мы на четвертом шаге, и вы, наконец, можете приступить к работе с ручкой на бумаге. Извините, что это заняло так много времени, но предыдущие шаги были критически важны: старая поговорка о том, что вы должны посмотреть, прежде чем прыгать, на 100% относится к UX.
В любом случае, давайте подключим провода к вашей раме. Помните: вы описываете и представляете функции и форматы, а не иллюстрируете их в мельчайших деталях. Нет ничего хуже чистого листа бумаги, так что вам нужно начать излагать свои идеи немедленно — это обязательное условие для третьего шага. Не думайте об эстетике, не думайте о цветах — с этим справится UI-дизайнер. А если вы единственный дизайнер в своем начинающем стартапе… что ж, просто сделайте это позже.
Хороший толстый маркер («Шулер», как его называют наши друзья в США) — удобный инструмент на этом этапе создания каркаса. Почему? Потому что это мешает вам утонуть в деталях. Вы сосредоточитесь на определении функциональных блоков, которые образуют скелет вашего дизайна. Как предлагает Джефф в видео выше, задайте себе следующие три вопроса во время рисования:
- Как вы можете организовать контент для поддержки целей ваших пользователей?
- Какая информация должна быть наиболее заметной? Куда должно быть направлено ваше основное сообщение? Что пользователь должен увидеть в первую очередь при переходе на страницу?
- Что пользователь ожидает увидеть в определенных областях страницы?
- Какие кнопки или точки касания нужны пользователю для выполнения желаемых действий?
После того, как у вас будет несколько вариантов ваших первых экранов, вы, возможно, захотите сделать совместный макет с коллегой-дизайнером или менеджером по продукту. Что это значит? Простой. Поднимите каркасы с бумаги на доску и поэкспериментируйте с ними. Спросите себя и друг друга; «Создаем ли мы что-то полезное, отвечающее потребностям нашей аудитории?»
Что это значит? Простой. Поднимите каркасы с бумаги на доску и поэкспериментируйте с ними. Спросите себя и друг друга; «Создаем ли мы что-то полезное, отвечающее потребностям нашей аудитории?»
5. Добавьте некоторые детали и проведите тестирование
Итак, у вас есть поток, у вас есть экраны, и вы подтвердили свои идеи с некоторыми знающими коллегами. Следующим шагом является добавление некоторых информационных деталей, чтобы подготовить каркас для его обновления в стиле Мегатрона до режима прототипа.
Добавляйте детали так, как вы обычно обрабатываете экран или страницу книги: сверху вниз и слева направо. Помните: ваш каркас — это скелет вашего сайта. Вы еще не нарастили мышцы — содержимое и копия. Чтобы расширить метафору несколько неудобно, эти элементы являются связками и сухожилиями, которые будут соединять форму и функциональность. Подумайте о следующем:
- Условные обозначения удобства использования, такие как размещение навигации вверху рядом с вашим логотипом, наличие окна поиска в правом верхнем углу и т.
 д.
д. - Элементы укрепления доверия: что вам нужно, чтобы завоевать доверие клиентов, и где лучше всего разместить эти элементы?
- Всплывающие подсказки для указания любой функциональности, которая может быть включена в переход к прототипу.
После того, как вы все это сделали, вы готовы к своим первым пользовательским тестам. На этом этапе вашими пользователями вполне могут быть ваши коллеги. Действительно, одно из преимуществ скромного вайрфрейма заключается в том, что он служит общим языком между дизайнерами, заинтересованными сторонами, а также веб-разработчиками и разработчиками приложений. Вы можете использовать такие инструменты, как UsabilityHub, чтобы предпочесть тестовые экраны и собрать качественную обратную связь, и Prott, чтобы протестировать и проверить понимание основного пользовательского потока. С помощью этого инструмента вы можете просто сфотографировать и загрузить каркасы, нарисованные вручную, а затем подключить их к наложениям пользовательских кнопок. Умная штука!
Умная штука!
Ничего не знаете о юзабилити-тестировании? Вот руководство для начинающих.
6. Начните превращать свои каркасы в прототипы
После того, как вы задокументировали отзывы о своем первом прототипе и отреагировали на них, вы можете приступить к разработке высокоточных прототипов. Для этого существует множество отличных инструментов, от Proto.io до Adobe XD и Framer, но наиболее известными являются Sketch и основанный на браузере, новый (похожий) ребенок на блоке Figma. После того, как вы разработали каркасы в Sketch, вы можете импортировать их в ведущее в отрасли средство прототипирования InVision (кстати, вместе с ним мы разработали курс) и связать свои экраны для второго раунда высокоточного пользовательского тестирования. Именно в этот момент мы, безусловно, перешли от вайрфрейминга к прототипированию. Чтобы узнать об этом больше, вам придется прочитать другую статью.
Подведем итоги, рассмотрев три ключевых принципа, которые следует учитывать при создании каркаса.
Как сделать ваш каркас хорошим: Три ключевых принципа
При создании каркаса вы должны помнить о следующих моментах:
1. Ясность
Ваш каркас должен отвечать на вопросы о том, что это за сайт страница — это то, что пользователь может там делать, и удовлетворяет ли это его потребности. Каркас поможет вам визуализировать макет страницы вашего сайта и убедиться, что вы получите ответы на самые важные вопросы пользователя и достижимы цели, не отвлекаясь на более эстетические соображения.
2. Доверие
Простота навигации по вашему сайту и четкие призывы к действию повышают доверие пользователей к вашему бренду. Если страница вашего сайта непредсказуема или имеет кнопки или поля в неожиданных местах, доверие пользователей снижается. Большая часть этой информации уже может быть организована на этапе каркаса. Благодаря знакомым процессам навигации и размещению кнопок в наиболее часто используемых и интуитивно понятных местах доверие пользователей возрастет — и это еще до того, как вы успеете подумать о цветах и стилях.
3. Простота — ключ к успеху
Слишком большое количество информации, копий или ссылок может отвлекать пользователя и негативно влиять на способность ваших пользователей достигать своих целей. Вы хотите, чтобы ваши пользователи могли находить на вашем сайте как можно меньше лишней «чепухи» к элементам, которые соответствуют их наиболее важным целям в данном контексте.
Каркас должен быть визуальным руководством по структуре вашего сайта и навигации по нему. Привлекательность на данном этапе не имеет значения. После того, как вы решили, для кого предназначен ваш продукт или услуга, вы можете начать излагать информацию, которую они ищут, интуитивно понятным и естественным способом, который не только знаком им как пользователям такого рода услуг, но и служит для них ориентиром. к точке конверсии или иным образом помогает им достичь своих целей во взаимодействии. Представляя информацию таким образом, вы согласовываете бизнес-цели своего сайта с потребностями клиента.
Дополнительные ресурсы
Если вы только начинаете знакомиться с вайрфреймами и UX-дизайном, я настоятельно рекомендую ознакомиться со следующими статьями.
- В чем разница между каркасом, прототипом и мокапом?
- Чем отличается вайрфрейминг для веб-сайтов и мобильных приложений?
- Введение в каркас в Sketch [Бесплатный семинар]
Как сделать каркас
Теперь, когда вы знаете, что нужно для создания полезного каркаса, давайте посмотрим, как создать его с помощью Lucidchart. У нас есть множество шаблонов каркасов, которые помогут вам начать работу, не стесняйтесь изменять их в соответствии с потребностями вашей схемы. Войдите в свою учетную запись (если у вас ее нет, зарегистрируйтесь, чтобы попробовать Lucidchart бесплатно в течение недели) и выполните следующие действия.
1. Выберите каркасный шаблон
В разделе «Документы» щелкните стрелку вниз на оранжевой кнопке «+Документ» и прокрутите столбец категорий с правой стороны. Щелкните Каркас.
Щелкните Каркас.
2. Выберите каркасный шаблон
У нас есть довольно много вариантов, но в этом уроке мы собираемся использовать каркас блога WordPress для создания блога о еде. Дважды щелкните шаблон блога WordPress.
3. Назовите каркас блога
Нажмите на заголовок каркаса вверху в центре экрана. Текст будет выделен, и вы сможете ввести название диаграммы.
4. Начните создавать каркас
Наш шаблон предоставляет множество стандартных опций пользовательского интерфейса. Мы собираемся добавить некоторые компоненты и переместить некоторые вещи. Начнем с заголовка. Нажмите на большое прямоугольное поле вверху и нажмите, удерживайте и перетащите вниз синее поле в центре вверху, чтобы изменить размер.
Нажмите «Главная», «О нас» и «Свяжитесь с нами» и перетащите его в левый верхний угол страницы.
Давайте добавим еще одну кнопку навигации, но пусть это будет раскрывающееся меню. В разделе «Ввод пользовательского интерфейса» щелкните и перетащите поле со стрелкой вниз и перетащите его в правый верхний угол страницы. Переместите поле, чтобы настроить выравнивание соответствующим образом.
В разделе «Ввод пользовательского интерфейса» щелкните и перетащите поле со стрелкой вниз и перетащите его в правый верхний угол страницы. Переместите поле, чтобы настроить выравнивание соответствующим образом.
Дважды щелкните копию в поле и введите новое имя. Мы называем это рецептами.
5. Переместите поле поиска в правый столбец
Нам нужно больше места для контента, поэтому мы собираемся переместить окно поиска в правый столбец. Выберите все элементы в правом столбце, поместив стрелку в нижний угол списка и перетащив вверх. Это выберет все, чтобы вы могли легко перемещать элементы вниз; нажмите и перетащите выделенные элементы вниз.
Проделаем то же самое для перемещения окна поиска. Выберите все элементы в поле поиска и перетащите его в верхнюю часть правого столбца. Измените размер полей, чтобы они поместились в столбце.
6. Добавить видео в каркас
Мы хотим выделить видео на этой странице для демонстраций, которые блогер выкладывает еженедельно. Выберите заголовок статьи, дату публикации, скопируйте и нажмите клавишу удаления на клавиатуре. Примечание. Мы оставляем категорию, теги и комментарии, потому что хотим использовать их в элементе видео.
Выберите заголовок статьи, дату публикации, скопируйте и нажмите клавишу удаления на клавиатуре. Примечание. Мы оставляем категорию, теги и комментарии, потому что хотим использовать их в элементе видео.
Нажмите и удерживайте значок видео в разделе «Виджеты пользовательского интерфейса» и перетащите его на страницу, выровненную по левому краю, сразу под изображением заголовка.
Щелкните поле «Элемент» в разделе «Контейнеры пользовательского интерфейса» и перетащите его вправо от окна видео. Это для текста о видео.
Нажмите и перетащите Категорию, Теги и Комментарии, чтобы они выровнялись под полем видео. Это должно выглядеть так:
Добавьте копию в поле элемента, чтобы люди знали, что это текстовое поле. Используйте инструменты шрифта, типа и выравнивания в строке меню, чтобы настроить форматирование.
7. Настройте содержимое на странице
Нам нужно переместить тизер записи в блоге, чтобы он соответствовал видео на странице.

 Набросайте, не иллюстрируйте
Набросайте, не иллюстрируйте д.
д.